Swatches are like small icon about the specification. Once you will click on that, the product will be reflected according to the icon. Here we will discuss on how to create swatches in Bagisto
For example, a customer is very serious about while selecting a color for a product. Swatches will helpful for selecting an exact color. It will also improve the customer buying experience.
Note:- Swatches will appear only when we choose “Select” Attribute type
How to Create Swatches in Bagisto?
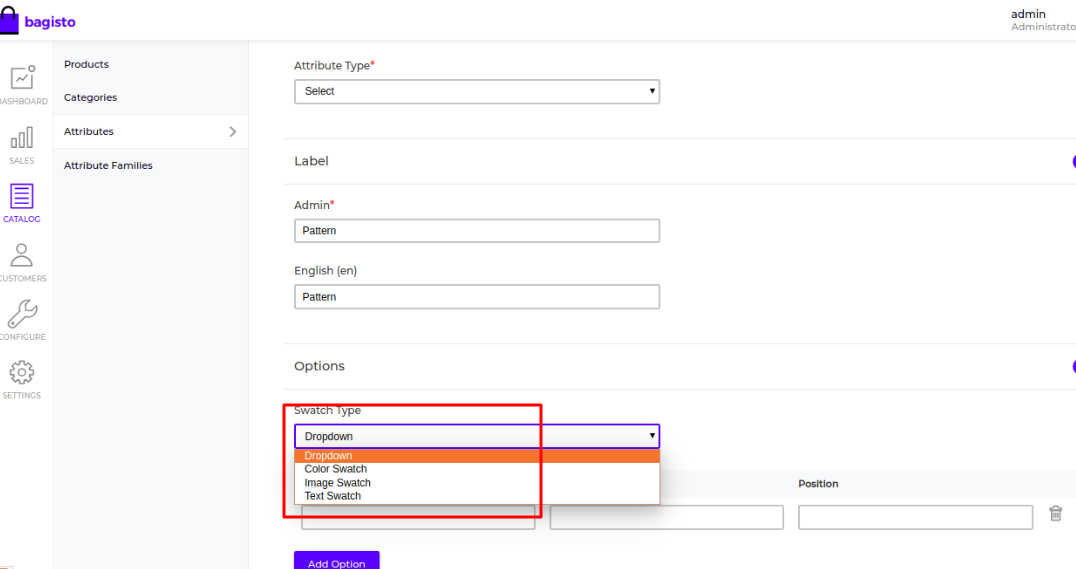
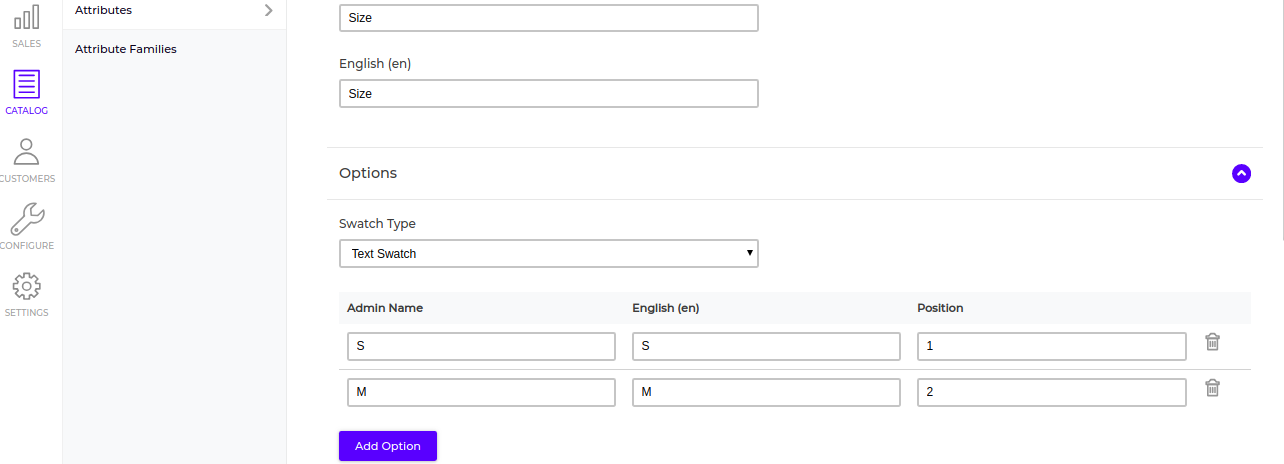
In Bagisto there are Four types of Swatches. For Creating Swatches you have to go to Admin panel and click on Catalog>>Attributes>>Attribute Type(Select)>>Swatch Type>>Add Option

- Dropdown
- Color Swatch
- Image Swatch
- Text Swatches
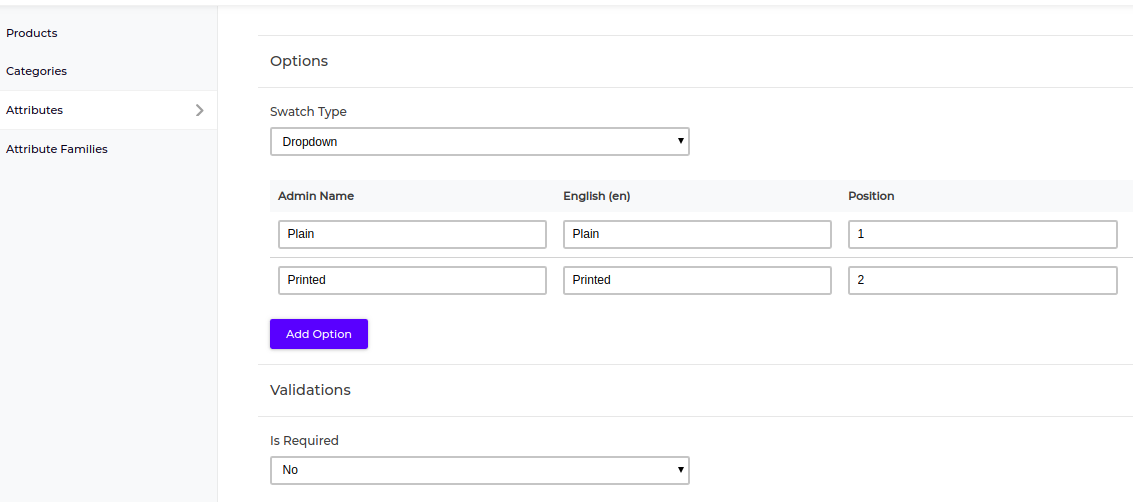
Dropdown Swatch
Dropdown Swatches is used to create variation in the form of drop-down on the front end so that customer can select.

Note- In Bagisto by default Dropdown Swatch is set for swatch
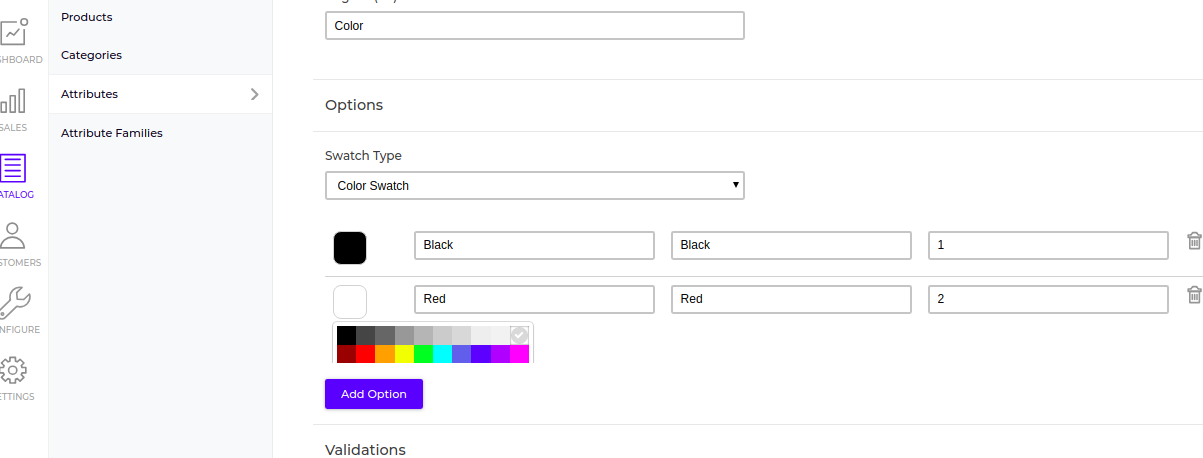
Color Swatch
Color Swatch is used to create product variation in the color form. When a customer click on color swatch, product will reflect according to the swatch.

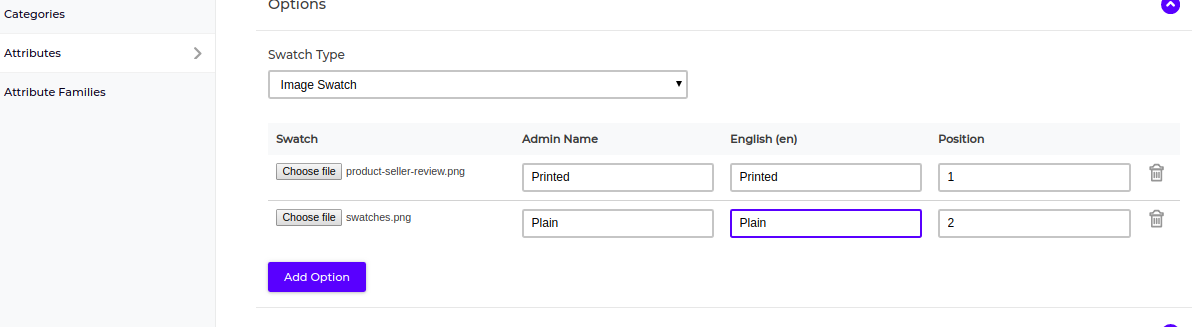
Image Swatch
Image Swatch is used for the exact representation of the product. Image Swatch is also beneficial to show the product from a different angle.

Text Swatch
Text Swatches are generally used for representing text type attribute like the size. When we click on text swatch product will be reflected according to the text swatch.

After adding the Swatches, you have to set validation and configuration about the Attribute. If you want to create swatches in Layered Navigation then you have to set Layered Navigation “Yes” in the configuration of the Attribute.
Once you will create swatches, then you can use the swatches in the configurable product. Once you successfully create the configurable product then the variation of the product will be generated as a simple product on the backend. You can also edit the variation of the product like images, prices, weight, etc.
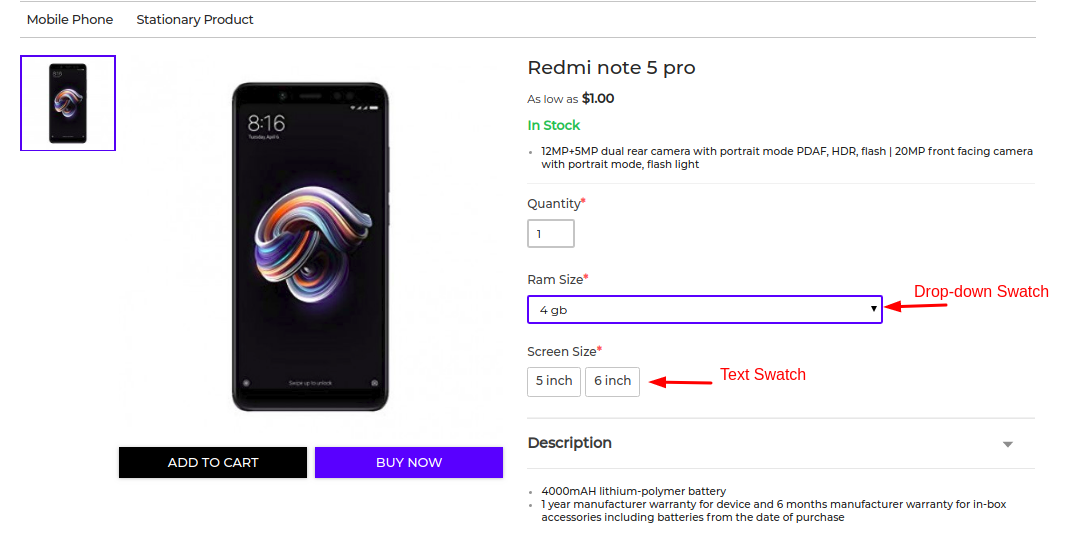
Dropdown and Text Swatch on Front End
Dropdown and Text Swatches will be visible like below on the front end

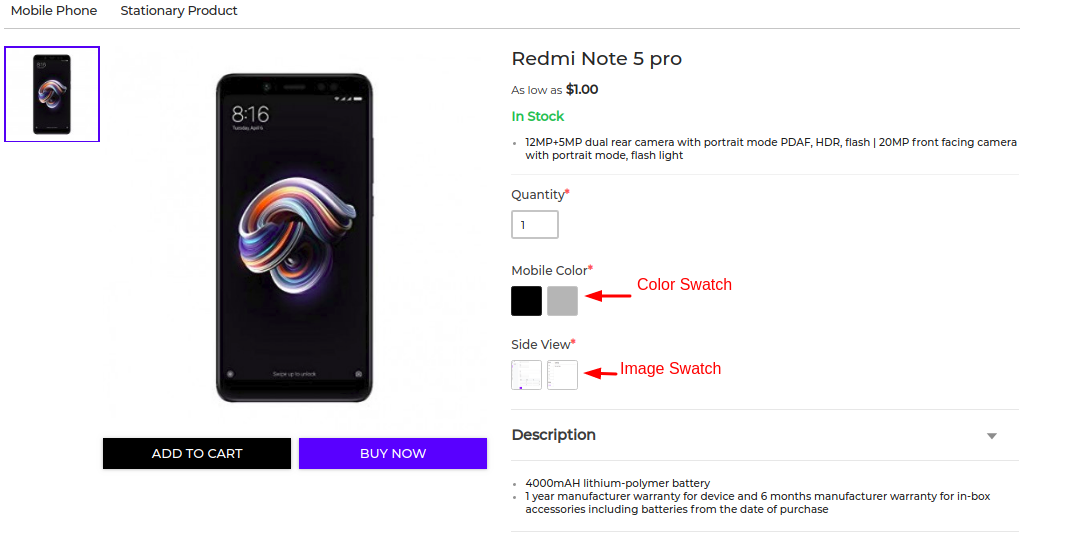
Color Swatch and Image Swatch on Front End
Color and Text Swatches will be visible like below on the front end

Hope it will be helpful for you. If you have any issue feel free to raise a ticket at https://bagisto.uvdesk.com/en/



I am trying to create color swatch (made changes in attribute section admin panel,as per tutorial ), but its not visible on front end.