In this Blog, we are going to learn about “How to add custom CSS and JS code to the Website.
The admin can add custom CSS and custom JS code into the websites now, this will be visible in the front end.
With the help of this new feature, the admin can also add Google Analytics to the eCommerce store. Through this one can customize the presentation, layouts, formats, and behavior of different elements in the websites.
And it is quite easy to do this. I have mentioned the process in steps. Please follow the instructions given below to achieve this.
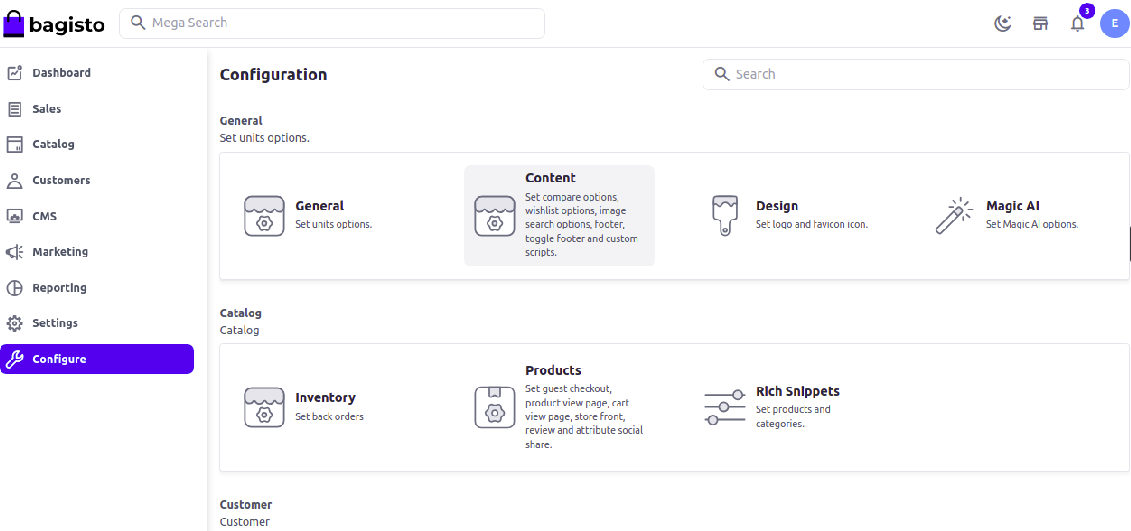
A) Go to the Admin Panel of Bagisto and click on Configure >> Content as shown in the below image.

Custom CSS
We have used a background color of Light Blue and saved the Configurations.

Now the storefront background color has changed as shown below image.
Frontend

Custom JS
You can apply javascript also according to your requirement and click on the Save Configuration button.

After clicking on the Save Configuration button.
Thanks for reading this blog. Please comment below if you have any questions. Also, you can Hire Laravel Developers for your custom Laravel projects.
Hope it will be helpful for you or if you have any issues feel free to raise a ticket at our Support Portal



2 comments
Thanks & Regards