Here we are going to look at how to customise the home page menu.
Steps:-
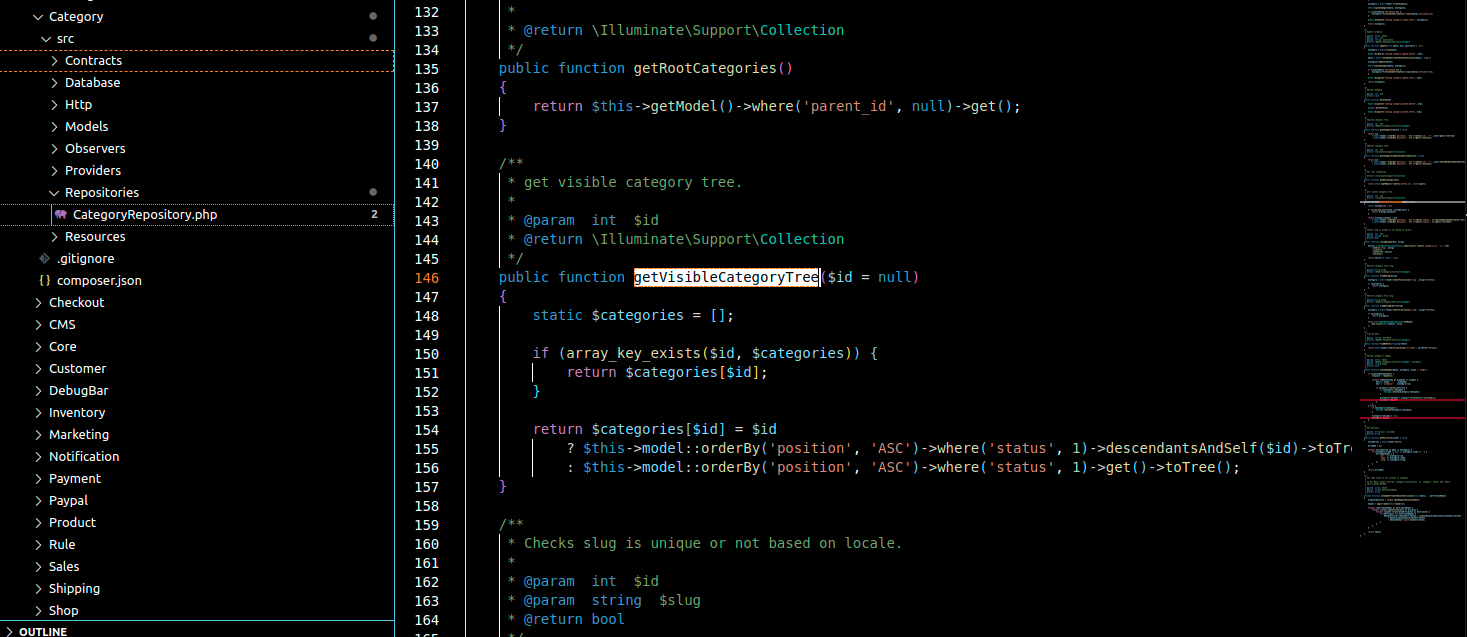
1. You can find the CategoryRepository class which is responsible to render categories on the home page as a menu list, under the Webkul core package whose name is Category.
File Path – Webkul\Category\Repositories\CategoryRepository.php

2. As you can see from the above image getVisibleCategoryTree method is responsible for rendering menus on the home page.
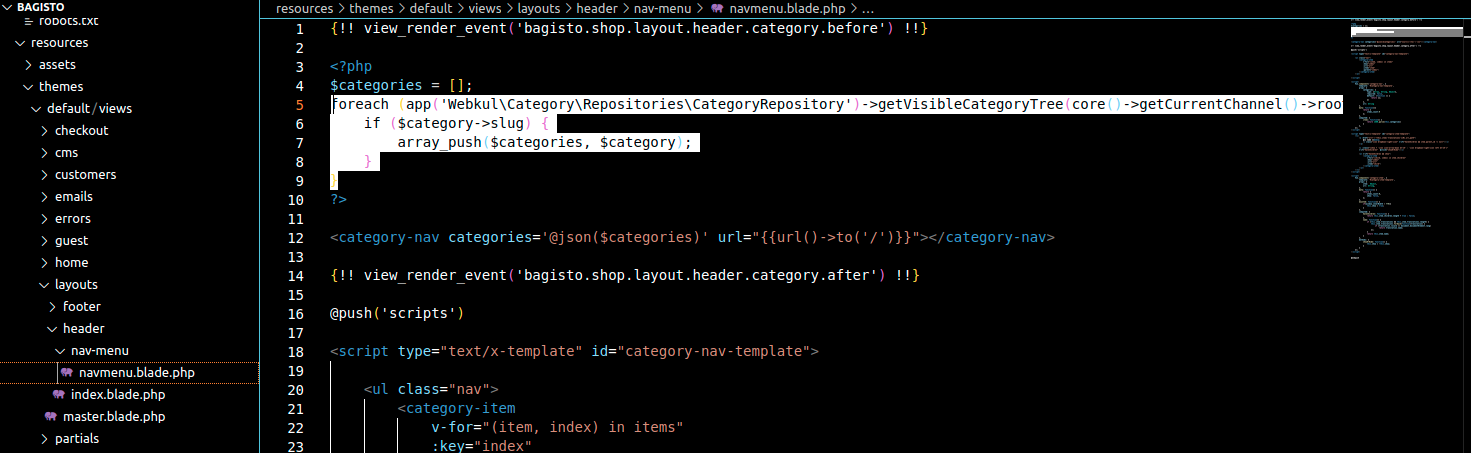
If you want your own customize category then you need to pass the root id of your custom category from a storefront like the below.
File path – bagisto/resources/themes/default/views/layouts/header/nav-menu/navmenu.blade.php

Thank you for reading this tutorial. We hope you found it helpful. If you have any questions or encounter any issues, please feel free to leave a comment below.
Feel free to hire Laravel developer to build your custom solutions on laravel.
For exploring the available extensions for Bagisto, you can check out bagisto.com.


2 comments