With the help of CMS(content management system), you can create a new page, and edit the page for your Bagisto store. CMS is also helpful for the customer while purchasing the product to check the refund and return policy and many more.
How to Create CMS Page in Bagisto2.0
To Create a CMS page, open the Admin Panel then follow the below steps.
To Add a New Page
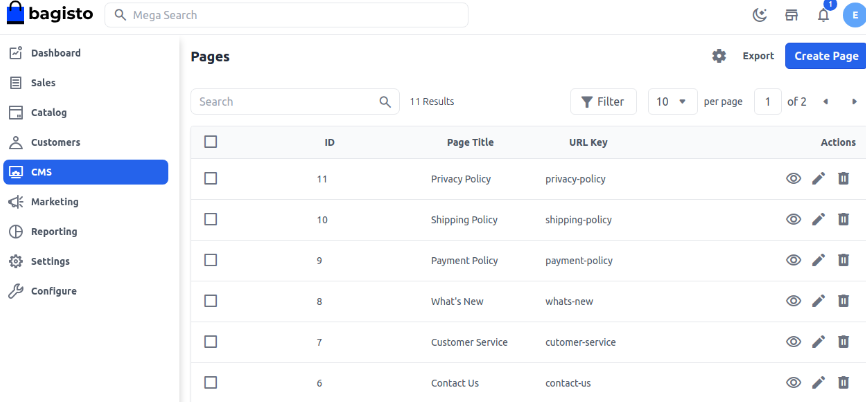
Step 1: On the Admin Sidebar, click on CMS >> Page by default there are already CMS pages located here to create a new CMS page click on the Create Page button as shown below.

Step 2: To add the page Title and add channels under general as shown in the below image
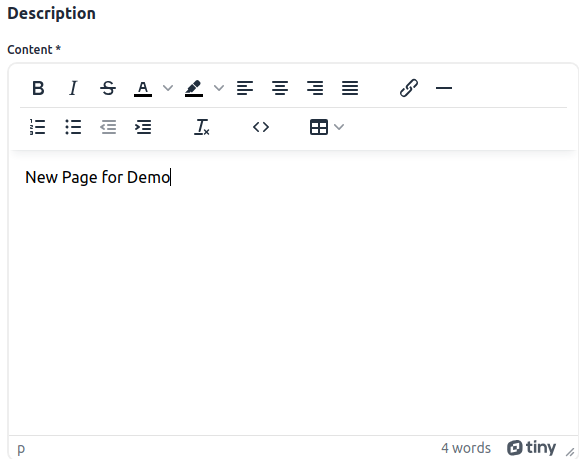
Step 3: Next to add the Content of the CMS page under Description.

Step 4: Now add the below fields under SEO
- Meta Description Enter the description so that CMS Page can easily appear in search engine listings.
- Meta Title So Provide the main title of the CMS Page by which your page will be known.
- Meta Keyword The meta keyword for the page needs to be provided to improve its searchability on the search engine for specific keywords.
- URL Key The URL key is the part of a static URL that describes the Page, product or category.

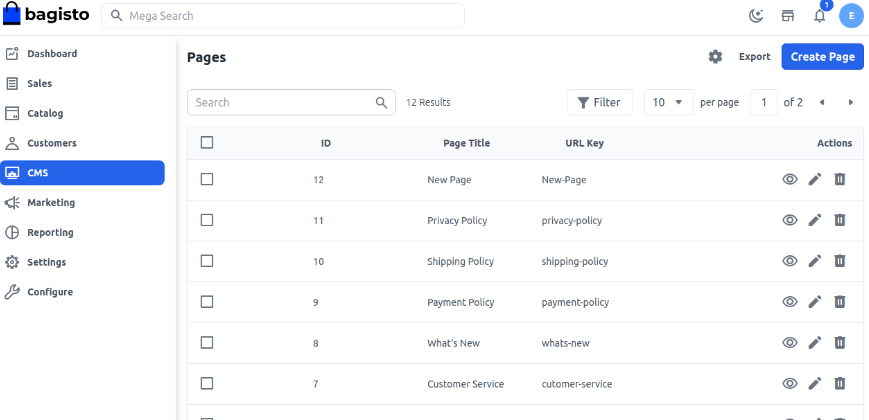
So a new CMS page is been created successfully by the name of New Page as shown in below image.

By this you can easily create a CMS pages in Bagisto.
Thanks for reading this blog. Please comment below if you have any questions. Also, you can Hire Laravel Developers for your custom Laravel projects.
Hope it will be helpful for you or if you have any issues feel free to raise a ticket at our Support Portal



It does not work