You eCommerce website home page plays a crucial role in attracting customers and determine whether they would further continue on the store or not.
Below we have mentioned just a few steps on how to edit the home page design in bagisto, the laravel eCommerce framework.
How to Edit Home Page Design in Bagisto?
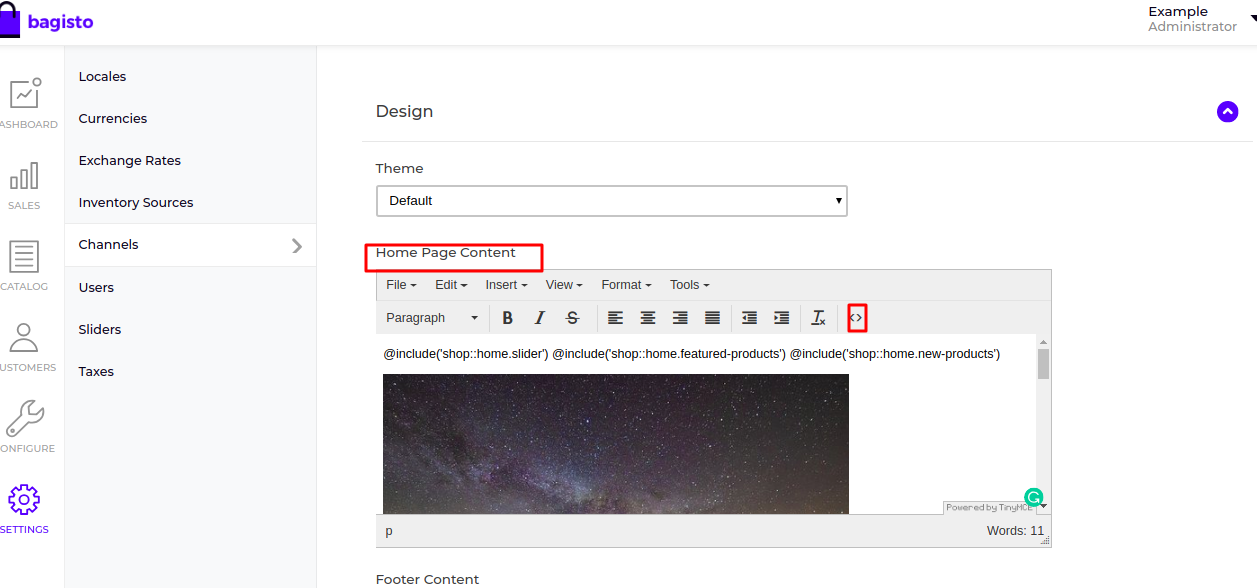
Home Page Content
Click on Setting>>Channels>>open the selected channel in Edit Mode

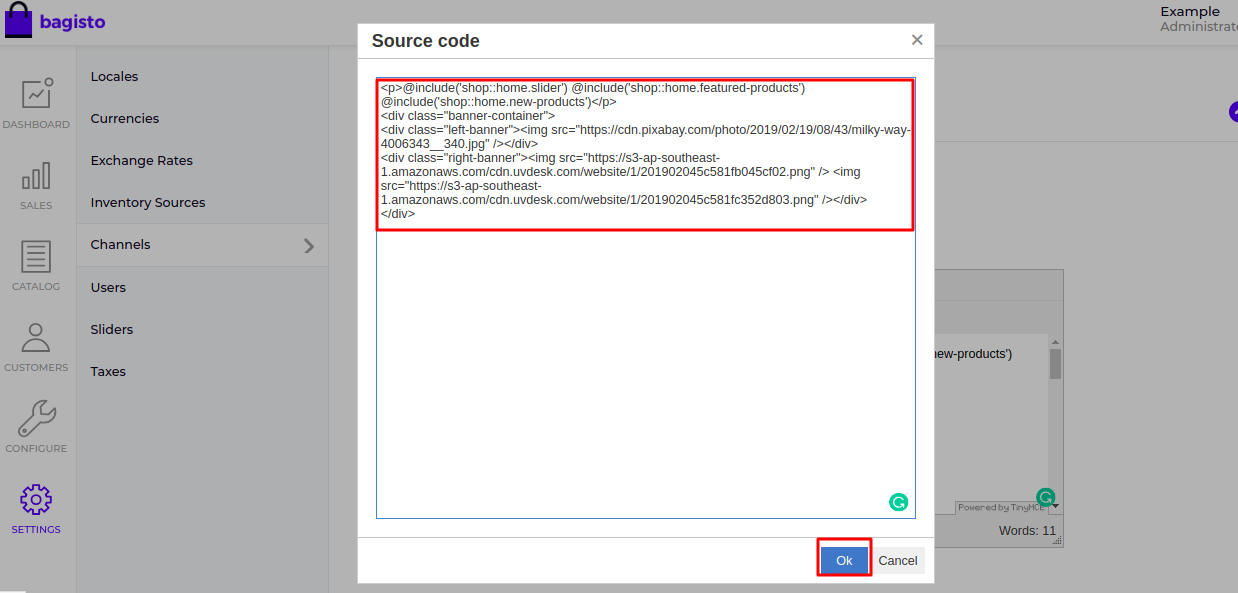
You can make use of editor under the Home Page Content or make use of Source Code editor. Click on the Source Code(<>). From here you can modify the design pattern of home page content using the source code editor. Click Ok and Save Channel.

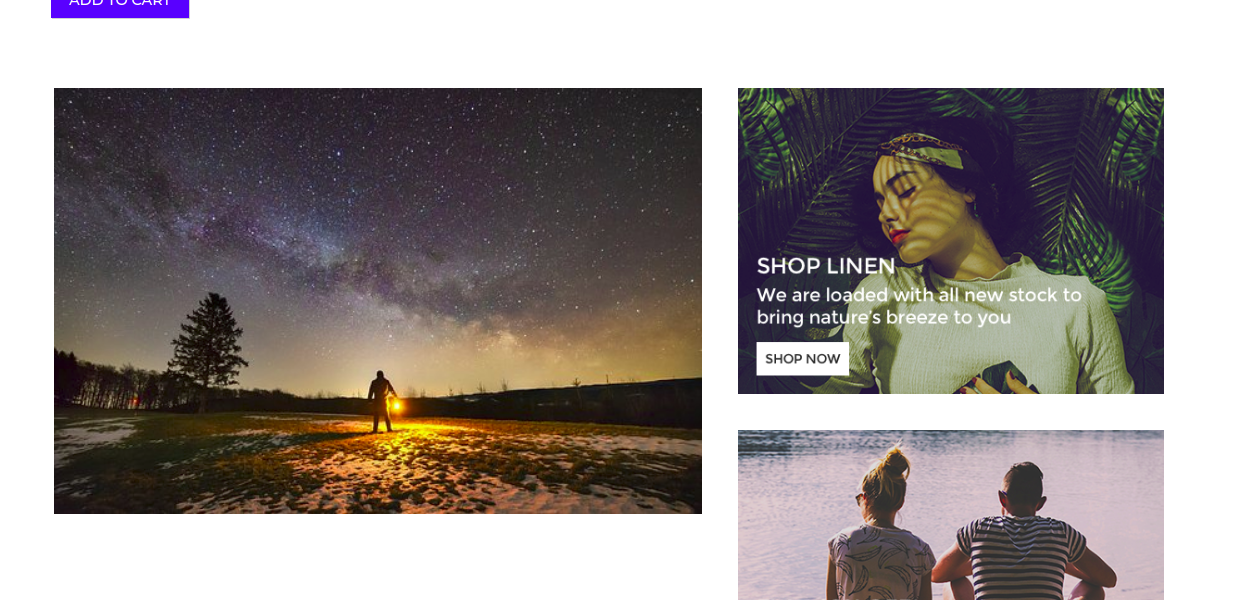
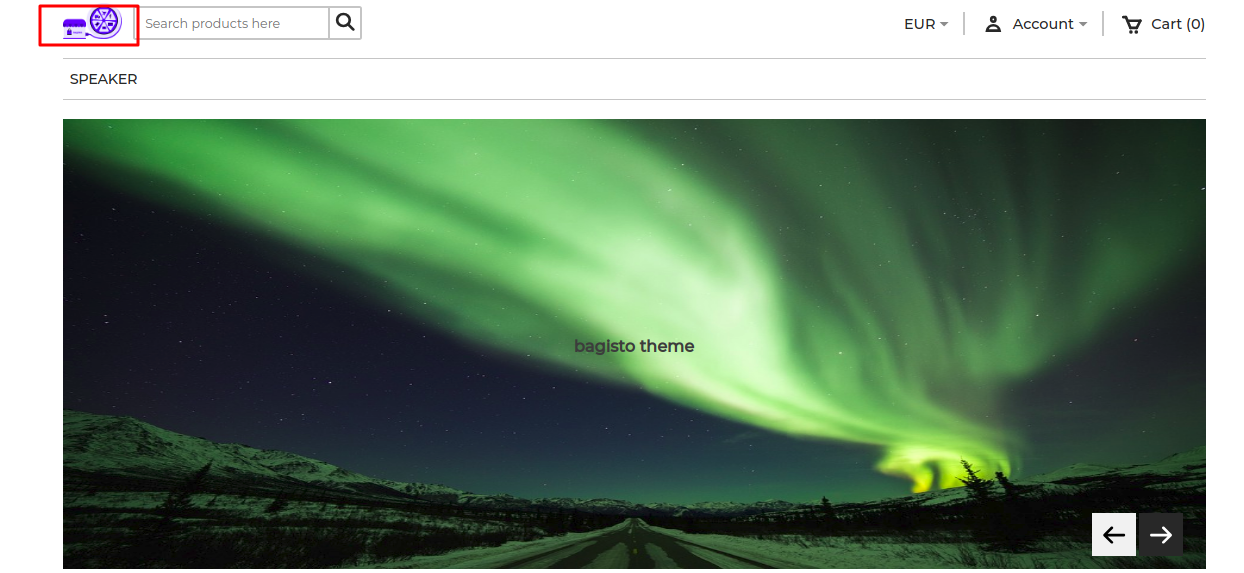
Front End

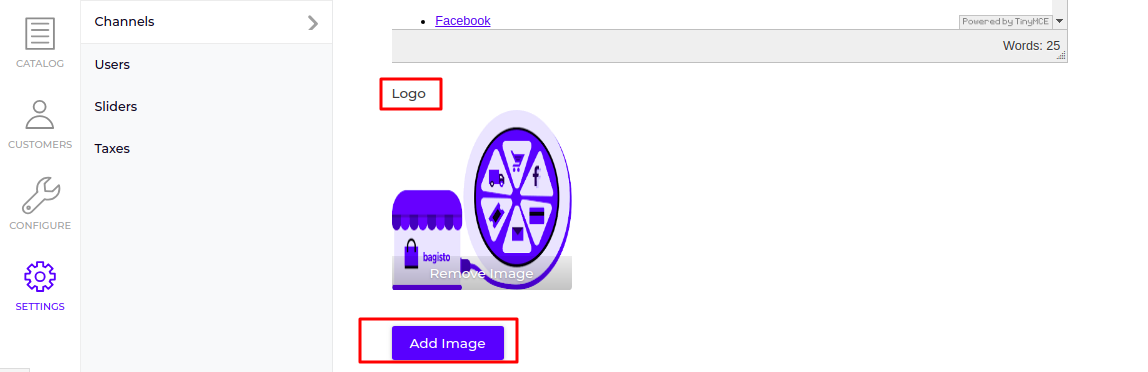
Logo
You can easily set the logo for your website. Goto Logo section and click on Add Image> add the images>Save Channel

Front End

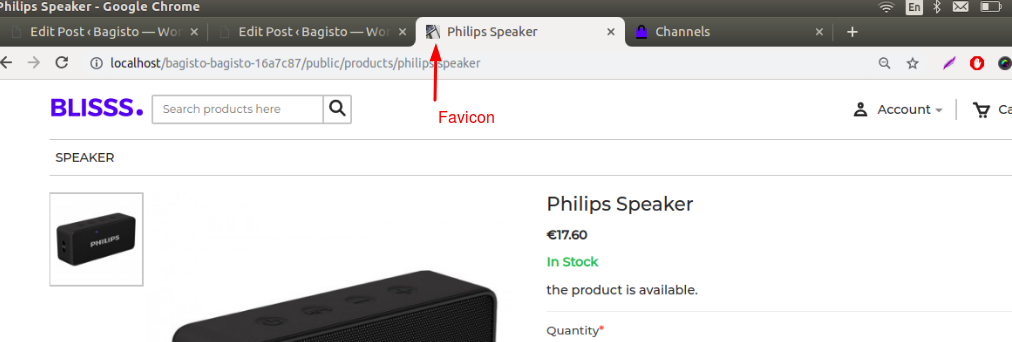
Favicon
Favicon refers to the small icon which is visible on the tab of the web browser for every web page.
Click on Add Image>add the images>Save Channel
![]()
Front End

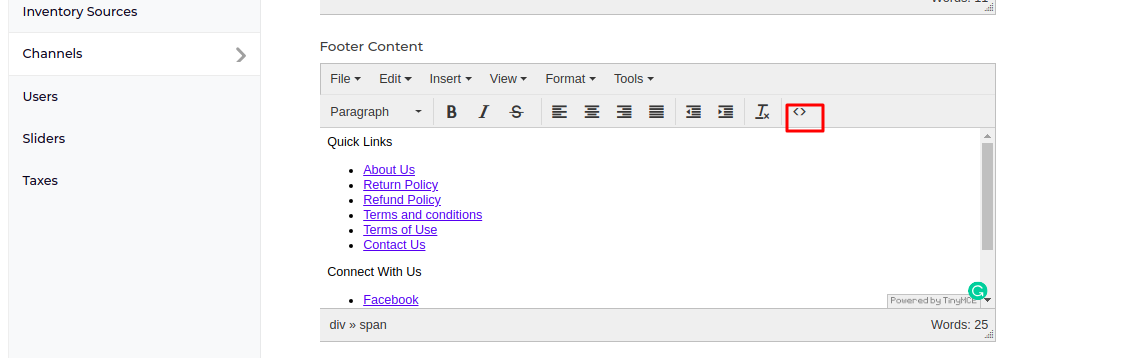
You can modify the footer content from the editor given under the Footer section.

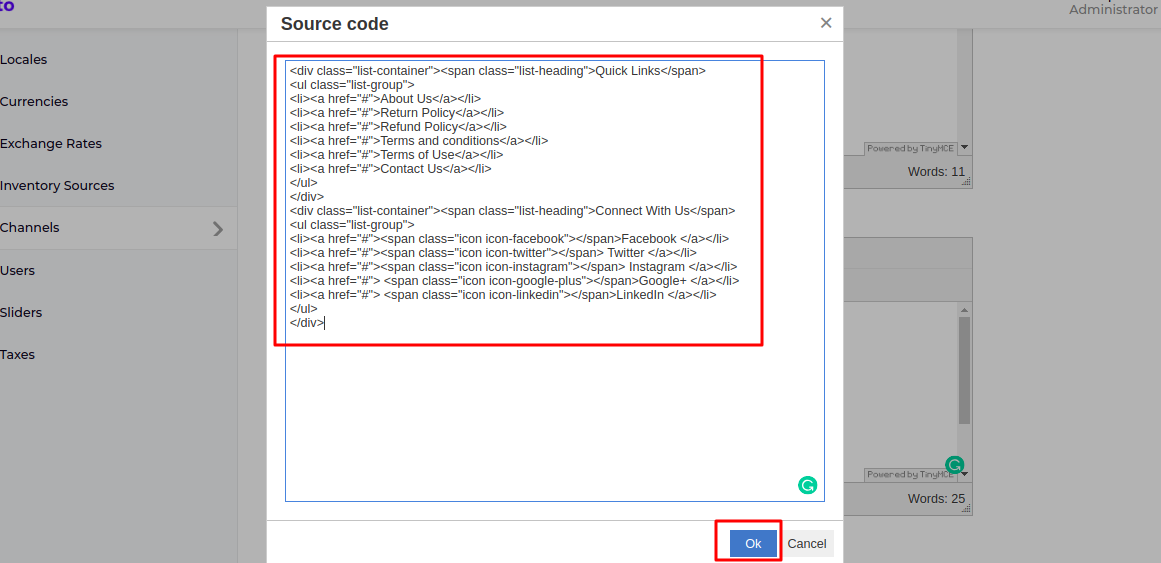
You can also make changes using the source code editor in order to implement design changes. At last, click Ok>Save Channel

Front End:-
Hope it will be helpful for you. If you have any issue feel free to raise a ticket at https://bagisto.uvdesk.com/en/




4 comments
Please post your query here at https://forums.bagisto.com/ our developer will guide you on the same.
Regards
Please check this once: https://forums.bagisto.com/topic/188/broken-image-logo-in-bagisto-with-causes-and-solutions