Today with the help of this article, I will explain to you “How Bagisto Achieved 90+ Score in Google Core Web Vitals”.
Nowadays, the web is mostly boomed by eCommerce stores. As the number of eCommerce stores increases, this leads to an increase in competition of google ranking.
Yes, you heard right, as the Google algorithm is the main reason. In the latest update, Google is prioritizing user experience through core web vitals, which measure a site’s performance.
Now I will talk about the journey of how Bagisto achieved that milestone. But before diving into this let’s talk of the core web vitals first.
How Bagisto Achieved 90+ Score in Google Core Web Vitals
So, What Are Core Web Vitals?
Well, when I first started this thing, I was confused with the performance.
Even not me only everyone seems to get confused but when dive later into this then came to know that it is all about user experiences like when the user lands on the homepage what the best users can see.
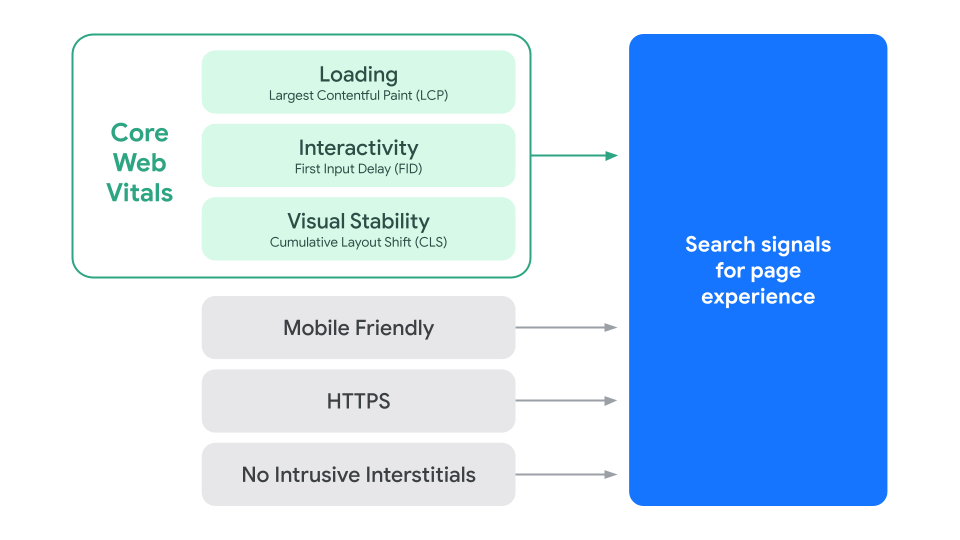
Your website core web vital score is based on 3 factors as Larger Contentful Paint, First Input Delay, and Cumulative Layout Shift.
As per this thread from Google, they added three new page experience signals that are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).

- Largest Contentful Paint (LCP): It measures the performance of the largest content like text, image, etc. on a web page.
- First Input Delay (FID): It measures the user’s first interaction with the server response
- Cumulative Layout Shift (CLS): It measures the shifting of the blocks otherwise user will get surprised.
Now you have some basic understanding. Let’s see how Bagisto achieved this.
Let’s Get Started
First Challenge
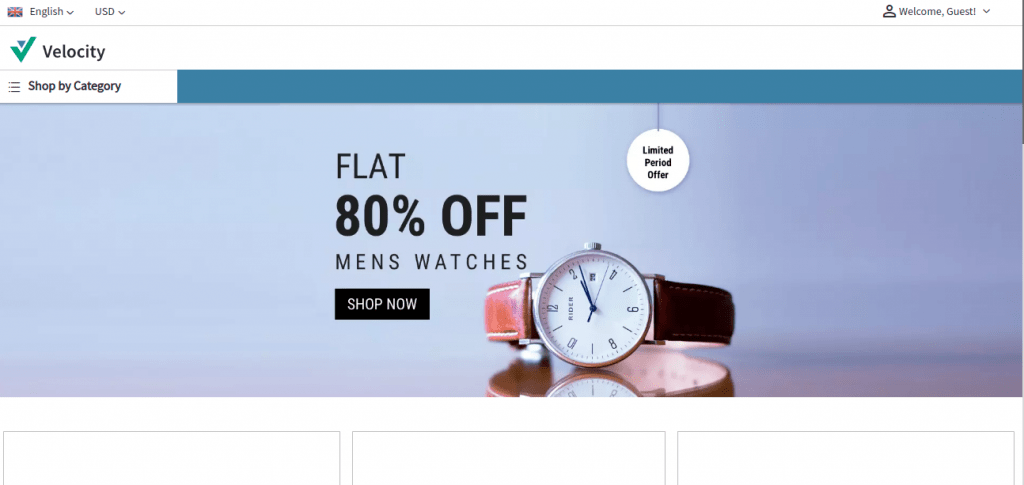
The first challenge which was coming is the CLS (Cumulative Layout Shift). Let’s talk about the velocity theme in the Bagisto. Here is the first look when users land on this page.

If you see the homepage, everything looks fine but in reality, it’s not. Now let’s load the page again by changing the network speed to Mobile Slow 3G. Here is the first look which appears :

As you got an idea, how much amount of layout shifting is present. This is because the material icons are taking huge space before loading.
As you notice in the image there are keys i.e., perm_identity, shopping_cart, campare_arrows, etc which turn into icons later.
To tackle this situation I just reserved the space for icons and the remaining overflow content is hidden. Now let’s again see the image after reserving and hiding overflow content.

As you see the difference, maximum layout shifting has been removed. The remaining is just some div blocking shifting which can be easily tackled by giving the explicit width and height.
So that spaces are reserved for the content to load. Below is the full timeline of how the page loads.
Second Challenge
Now, the second challenge is the LCP (Largest Contentful Paint), basically, this is the largest block in the viewport which needs to be load faster.
From the block, I want to say the image, videos, or text. Most of the time the largest content is detected by google is an image. Still, there are several ways that can be tricked to change the LCP.
- Like placing the text in such a way that its looks bigger than the image
- Or by preloading the large image
In an earlier version of Bagisto, as you see in the screenshot our largest content is the banner which is bootstrapped by the carousel.
And we need to wait for the javascript to load so that carousel gets loaded which increases the load time.
To handle this situation we have preloaded the first image of the banner. So that at least content gets filled up. This is how desktop viewport looks like without main javascript loading.

As you see, the banner image is preloaded and then we started adding the javascript portions.
Now on desktop, your LCP gets reduced but on mobile, it will be more painful because of google’s network throttling.
No matter what you try to do, if you have heavy JS in the footer then your LCP will get increased. The same case is happening with the Velocity theme as well. As our JS is very huge.
So we split the JS portion into two parts
- The first one is the main core javascript which is needed to bootstrap the page
- The second one is all the components and plugins which can be load later
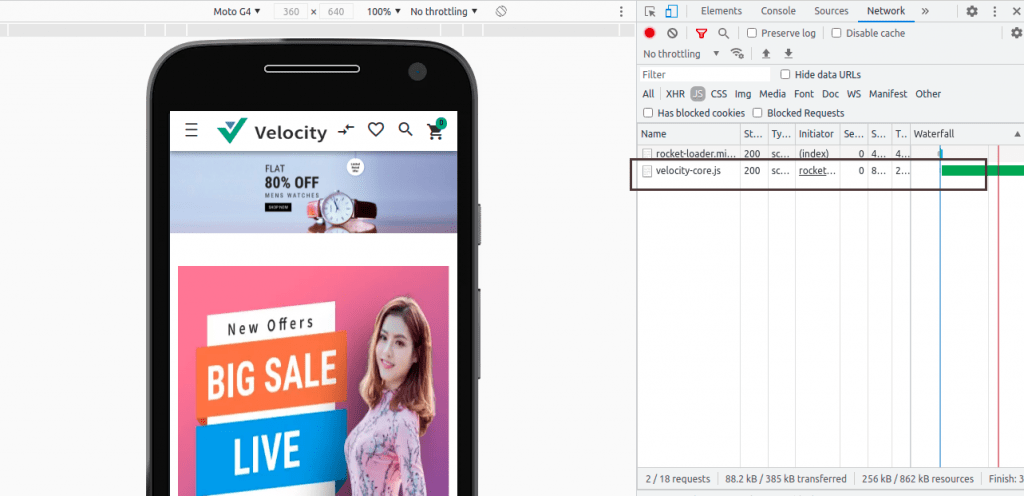
Now we just filled the viewport of the mobile with static content and the main core javascript file and then the second file we load on the interaction of the user. This is how it looks on mobile.

All the content which you see in the mobile view is static. Now let’s interact with the mobile and see how it reacts.

As you see the enormous load is avoided in starting. But the user needs to pay its cost later.
Third Challenge
From the pay it cost later, here comes our third challenge which is lots of images. To handle this situation, we have added an intersection observer for the lazy loading of the images.
So the user will cost data when the user interacts or pass through the image block.
Fourth Challenge
The fourth challenge we are facing is the too many JS files that are loaded in the footer. If you see the homepage of the velocity theme.
There you will see the image search component which is a TensorFlow library and already loaded.
We have loaded that library on the interaction so that user don’t need to load the library if they are not using.
Similarly, we have moved all the JS files to a specific page where it is needed. This will impact your score.
Fifth Challenge
The fifth one is the components that are not minified on the homepage. Honestly speaking minification will help you most. Try to minify your components wherever possible.
After going through all the phases, we reach the point where our score is not increasing whatever we are trying to do score is fixed.
And we can’t do anything on that because it’s an existing product so needs to consider the compatibility portion as well.
So here is our last challenge i.e. insufficient cache policies in the server end. So we improved the server cache policies and after that our score slightly increased.
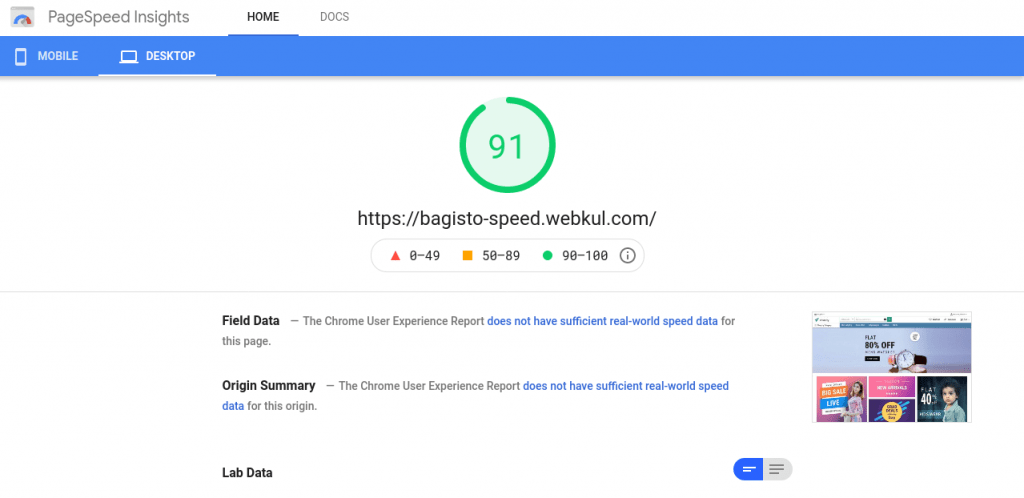
Below are the scores which we have achieved :
-
In desktop

-
In mobile

Thanks for giving your time and reading my article “How Bagisto Achieved 90+ Score in Google Core Web Vitals”.
Also for any further query please feel free to reach us at https://bagisto.uvdesk.com/en/customer/create-ticket/



Be the first to comment.