Here we are going to implement a scout search in Bagisto. For this here are some of the steps which needed to be followed:-
Step 1: Create a custom package
You can create a package by following the create bagsito package link https://devdocs.bagisto.com/1.x/packages/create-package.html
Step 2: Create a menu in the Bagisto package
You can create a menu by following this link https://bagisto.com/en/how-to-add-menu-in-admin-panel-in-bagisto/

Step 3: Install Scout
In this step, we have to install scout package and we will publish them:
|
1 |
composer require laravel/scout |
Next, we have to publish our configuration file. so you need to run bellow command:
|
1 |
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider" |
Now we need to set the configuration database as a driver in your .env file:
|
1 |
SCOUT_DRIVER=database |
Step 4: Update the Model Which You Want
Here, We need to add use Laravel\Scout\Searchable in the namespace section and “Searchable” in the use section and create the toSearchableArray() method. so let’s update the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
<?php namespace Webkul\Product\Models; use Illuminate\Database\Eloquent\Factories\Factory; use Illuminate\Database\Eloquent\Model; use Webkul\Attribute\Models\AttributeProxy; use Illuminate\Database\Eloquent\Relations\BelongsTo; use Illuminate\Database\Eloquent\Factories\HasFactory; use Webkul\Product\Database\Factories\ProductAttributeValueFactory; use Webkul\Product\Contracts\ProductAttributeValue as ProductAttributeValueContract; use Laravel\Scout\Searchable; class ProductAttributeValue extends Model implements ProductAttributeValueContract { use HasFactory, Searchable; /** * Indicates if the model should be timestamped. * * @var bool */ public $timestamps = false; /** * Attribute type fields. * * @var array */ public static $attributeTypeFields = [ "text" => "text_value", "textarea" => "text_value", "price" => "float_value", "boolean" => "boolean_value", "select" => "integer_value", "multiselect" => "text_value", "datetime" => "datetime_value", "date" => "date_value", "file" => "text_value", "image" => "text_value", "checkbox" => "text_value", ]; /** * The attributes that are mass assignable. * * @var array */ protected $fillable = [ "product_id", "attribute_id", "locale", "channel", "text_value", "boolean_value", "integer_value", "float_value", "datetime_value", "date_value", "json_value", ]; /** * Get the attribute that owns the attribute value. */ public function attribute(): BelongsTo { return $this->belongsTo(AttributeProxy::modelClass()); } /** * Get the product that owns the attribute value. */ public function product(): BelongsTo { return $this->belongsTo(ProductProxy::modelClass()); } /** * Create a new factory instance for the model. * * @return Factory */ protected static function newFactory(): Factory { return ProductAttributeValueFactory::new(); } /** * Get the indexable data array for the model. * * @return array */ public function toSearchableArray() { return [ "product_id" => $this->product_id, "attribute_id" => $this->attribute_id, "locale" => $this->locale, "channel" => $this->channel, "text_value" => $this->text_value, ]; } } |
Next, we will import it.
|
1 |
php artisan scout:import "Webkul\Product\Models\ProductAttributeValue" |
Step 5: Create a Controller In Your Package
Let’s update the following code to your controller file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php namespace Webkul\HelloWorld\Http\Controllers\Admin; use Illuminate\Routing\Controller; use Illuminate\Foundation\Bus\DispatchesJobs; use Illuminate\Foundation\Validation\ValidatesRequests; use Illuminate\Foundation\Auth\Access\AuthorizesRequests; use Webkul\Product\Models\ProductAttributeValue; use Illuminate\Http\Request; class HelloWorldController extends Controller { use AuthorizesRequests, DispatchesJobs, ValidatesRequests; /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function view(Request $request) { if ($request->filled("search")) { $product = ProductAttributeValue::search($request->search)->get(); } else { $product = ProductAttributeValue::get(); } return view("helloworld::admin.product", compact("product")); } } |
Step 6: Add Route
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php use Illuminate\Support\Facades\Route; use Webkul\HelloWorld\Http\Controllers\Admin\HelloWorldController; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider and all of them will | be assigned to the "web" middleware group. Make something great! | */ Route::group(["prefix" => "admin/helloworld","middleware" => ["web", "admin"]],function () { Route::get("view", [HelloWorldController::class, "view"])->name("admin.helloworld.view"); } ); |
Step 6: Create a View
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
@extends('admin::layouts.master') <!DOCTYPE html> <html> <head> <title>Laravel 9 Scout Full Text Search Tutorial</title> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> @section('content-wrapper') <div class="container"> <center><h1>Laravel 9 Scout Search Tutorial</h1></center> <form method="GET"> <div class="input-group mb-3"> <input type="text" name="search" value="{{ request()->get('search') }}" class="form-control" placeholder="Search..." aria-label="Search" aria-describedby="button-addon2"> <button class="btn btn-primary" type="submit" id="button-addon2">Search</button> </div> </form> <table class="table table-striped"> <thead> <tr> <th>Sr no.</th> <th>Product id</th> <th>Attribute Id</th> <th>Locale</th> <th>Channel</th> <th>Text value</th> </tr> </thead> <tbody> @foreach($product as $key => $product) <tr> <td>{{++$key}}</td> <td>{{ $product->product_id }}</td> <td>{{ $product->attribute_id }}</td> <td>{{ $product->locale }}</td> <td>{{ $product->channel }}</td> <td>{{ $product->text_value}}</td> </tr> @endforeach </tbody> </table> </div> @stop </body> </html> |
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
|
1 |
php artisan serve |
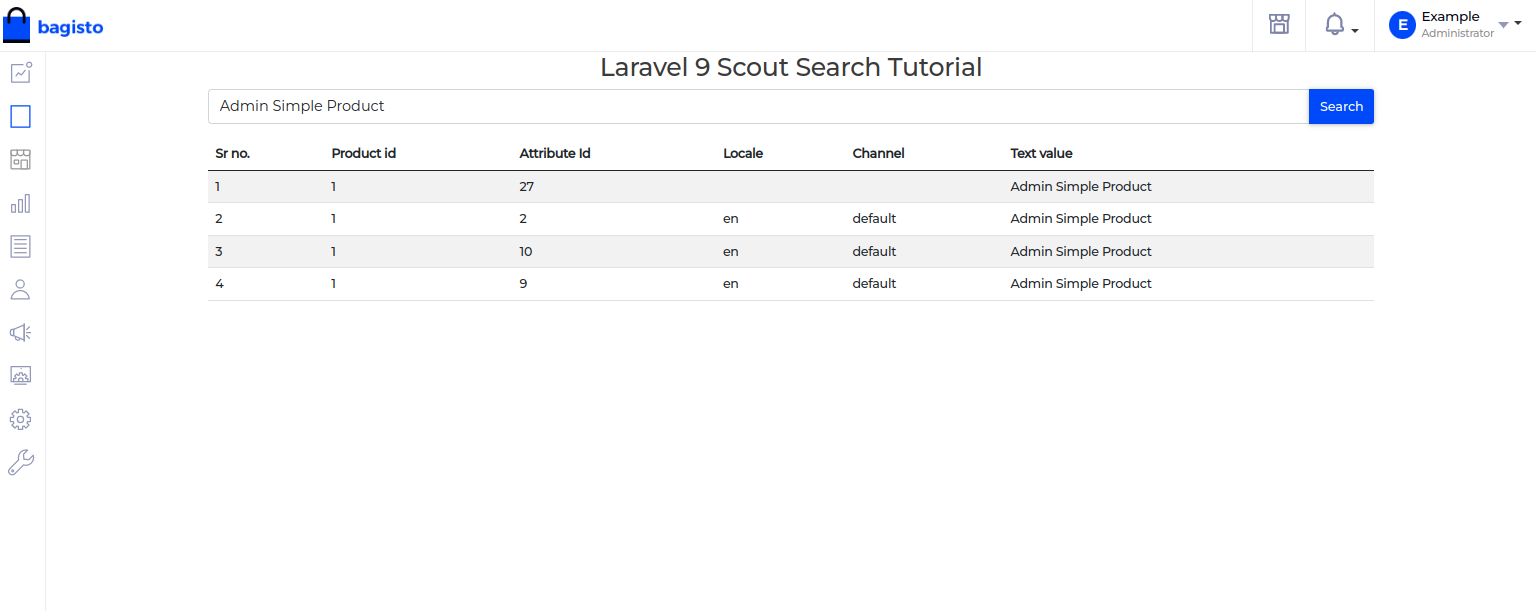
Now, Go to your web browser, type the given URL, and view the app output:
Output:

Thank you for reading my blog on how to implement scout search in Bagisto. If you have any queries you can free to contact me in the comment section.
Additionally, if you’re looking to hire Laravel developers, you can visit Webkul. For exploring the available extensions for Bagisto, you can check out extensions.


Be the first to comment.