Recently, Google introduced a new way of Analyzing and improving Page experience- Core Web Vitals with existing user experience signals, to improve the overall experience provided by a page.
In a comprehensive guide to Google’s Core Web Vitals we are going to talk about how developers can analyze and improve their website with the help of Core web Vitals.
As Google said that this new ranking signal is in the early stages of development and will be completed and launched in 2021.
They gave an insight into how it’s working so far for the site owners to be prepared for what comes next.
So, we will start from,
What are Core Web Vitals?
It’s a set of specific factors which Google considers important in a webpage’s overall user experience.
Performance metrics for each Web Vital statistic is graded according to three outcomes:
- Good (passes)
- Needs Improvement
- Fail
These are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.

The current metrics are:
The current metrics are Largest Contentful Paint (LCP), First Input Delay (FID) & Cumulative Layout Shift.
These metrics are based on certain events complete, including all the interactive or visually affected as these events take place, while pages load till the point of stability relative to user experience.
It means that the score values may change according to the user interaction to the page. One can achieve better scores by making the events occur faster along with the stop-watch time interval.
-
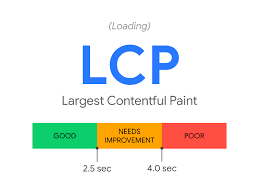
Largest Contentful Paint (LCP).
The largest Contentful Paint (LCP) is the time taken to completely load the page to the largest image or text block in the user’s viewport till it’s fully rendered.
You may notice changes in scores as the page gets loaded and if we are able to see the contents but still the biggest file in the backlog remains to be displayed.
Now we can notice it more on connection speeds. An ideal LCP measurement is 2.5 seconds or faster.

-
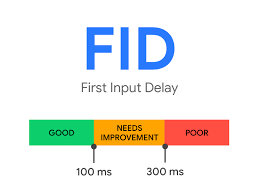
First Input Delay (FID).
First Input Delay (FID). is the time taken in a page getting ready for user interactivity, which means that when the pages are assembling, the time taken to respond to clicks, scrolls, or keyboard input processing their corresponding event handlers.
An ideal FID measurement is less than 100 ms.

-
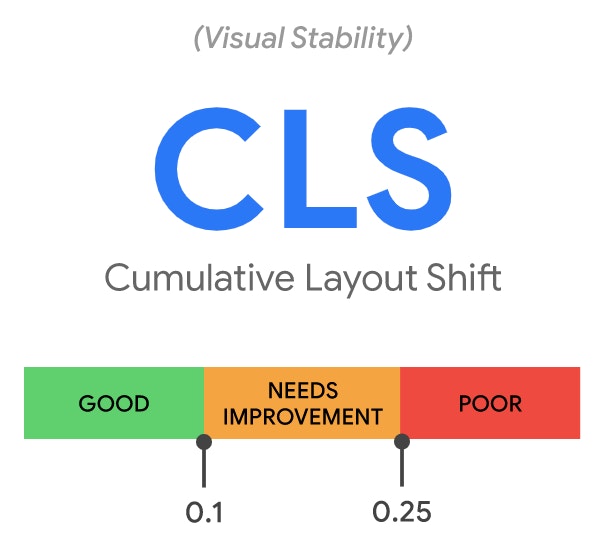
Cumulative Layout Shift (CLS).
Cumulative Layout Shift (CLS). is the changes made in the distance or fraction of viewport shifting due to DOM operation or the shortage of dimension attributes for major media elements. An ideal CLS measurement is less than 0.1.

This is how developers will be analyzing and improving Page experience -core web vitals with the help of these metrics.
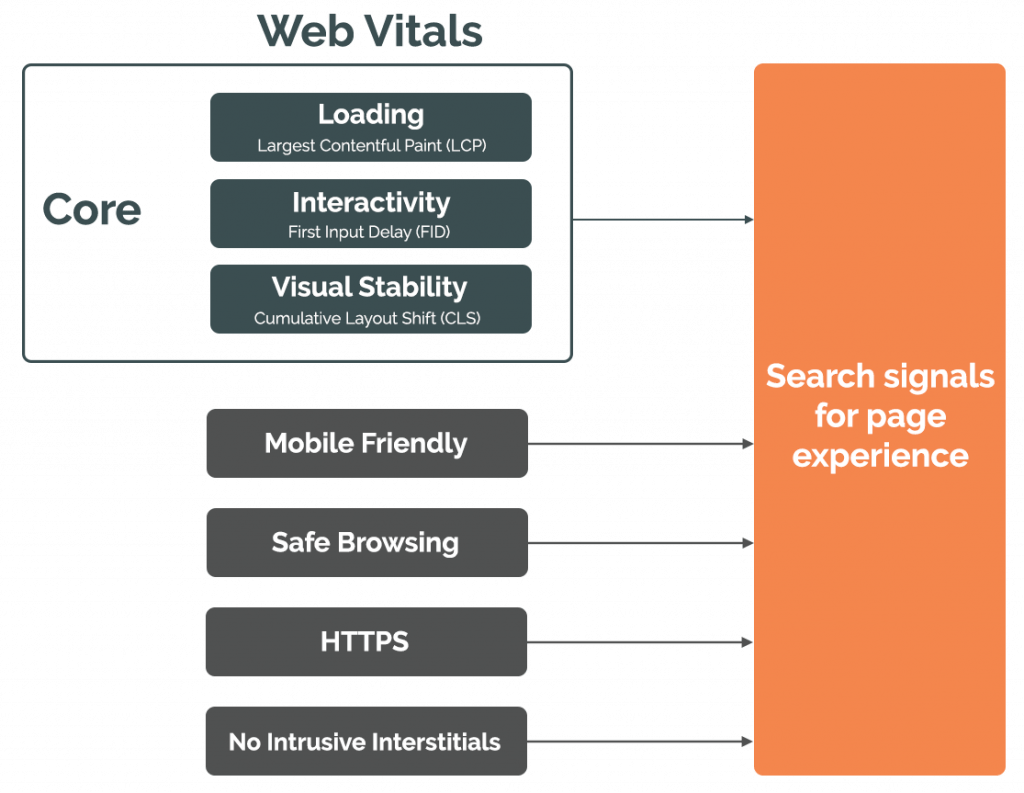
New ‘Page Experience’ Signal
The page experience signal consists of the Core Web Vitals, as well as these existing page experience metrics:
- Mobile-friendliness- If we open a website in mobile or say tab, then it should be able to shrink according to the device’s resolution or screen size without making changes to the layout or visibility of the website.
- Safe-browsing- With the help of these services the applications of the client will be able to check the URL with the google’ list of updated safe and unsafe resources.
Whenever there is a harmful link or something which leads to an infected page, users will be warned for the same based on the platform and the threat types.
- HTTPS-security- It ensures security over the networks. As it is a protocol that ensures the encryption of the communication between client and server will be bi-directional
- Intrusive interstitial guidelines- It is the guidelines to reduce the banners or pop-ups which cover most of the main contents of the page.
It means that the thing that matters most is performance rather than SEO.

How to measure and report Core Web Vitals?
Evaluating Page Experience
We have not yet found any specific tools to evaluate the whole page at once for user experience.
For now, it is possible to measure the single component at a time which is used in creating the page experience signal.
Means of Measuring Core Web Vitals
When it comes to measuring Core Web Vitals, SEOs and site owners can use a variety of Google’s own tools such as:
- Chrome User Experience Report
- Search Console
- Chrome DevTools
- Chrome UX report
- PageSpeed Insights
- Lighthouse
Very soon we will have plugins for the chrome browser which will be provided by Google. And developers can quickly evaluate the Core Web Vitals for any page.
According to a report, Google disclosed that they are also working with third parties to bring Core Web Vitals to other tools.
1. Chrome User Experience Report
It provides metrics for how real-world Chrome users perceive websites.
Real user data drives these metrics. The results show the experience of actual users of the visited origin in comparison to virtual or local tests in defined and simulated environments.
As a result, we will be able to see a set of external variables that form and lead to the final user experience.
2. Search Console
It shows URL performance grouped by status, metric type, and URL group (groups of similar web pages).
It’s based on three Core Web Vitals metrics: LCP, FID, and CLS.
If a URL has no minimum reporting data for any of these metrics, it is omitted from the report. If the URL has a threshold of data for any metric, the page status will show the poorest metrics.
3.Chrome Dev Tools
It is a suite of web development tools directly incorporated into Google Chrome. With the help of this, you can quickly edit on-the-fly pages and fix problems to create better websites faster.
It also allows site owners to find and fix visual instability issues on a page that can lead to Cumulative Layout Shift (CLS).
4. Web Vitals Extension
The three core web vitals metrics are now available in a new extension. It measures Core Web Vitals, providing real-time feedback on loading, interactivity, and layout shift metrics.
It is consistent with how Chrome tests these metrics and reports to Google’s other tools.
5.Lighthouse
With the help of this automated website auditing tool developers diagnose issues and improve the user experience of their sites.
It measures several dimensions of user experience quality in a lab environment, including performance and accessibility. The latest version of Lighthouse includes additional audits, new metrics, and a newly composed performance score.
6.PageSpeed Insights
It reports on the lab and field performance of a page on both mobile and desktop devices. This tool provides an idea about how real-world users experience the page.
They also provide a set of recommendations on how a site owner can improve page experience.
How to Improve Core Web Vitals
After having the report if you feel like you need to make changes then. You can improve LCP by limiting the content at the top of the web page to the most important information.
If it’s not critically important to a problem that the visitor is trying to solve, move it down the page.
Improving FID is simple, and there are four primary issues you’ll want to address:
- Reduce third-party code impact: If you have lots of different processes running simultaneously it may take longer for the action to start working
- Reduce JavaScript execution time: Only send the code your users need and remove anything unnecessary
- Minimize main thread work: The main thread does most of the work, so you need to cut the complexity of your style and layouts if you have this issue
- Keep request counts low, and transfer sizes small: Make sure you’re not trying to transfer huge files.
To improve CLS you need to pay attention to the size attributes and video elements on all media.
When you allow the right amount of space for a piece of content before it loads then you wouldn’t experience any page shifts during the process.
With the help of this, you can also limit transform animation as many of them can trigger layout changes, whether you want or not.
This is all about Core Web Vitals. If you have any issues also feel free to raise a ticket at https://bagisto.uvdesk.com/en/




Be the first to comment.