Headless eCommerce isn’t conventional yet, but it’s gaining a lot of friction. In this article, let’s dive into the most popular Top 3 Headless Frontend Framework for Laravel.
Nowadays headless technology allows brands to make rapid changes to stay current, which is vital in today’s eCommerce landscape.
And once you have decided to go with a headless approach, it is crucial to select a front-end framework that suits your content strategies.

The popular frontend frameworks such as Vue.js, Next.js, and Gatsby, are essentially bundles of JavaScript that help provide a structure for building websites and applications.
Not all frontend frameworks available build for a perfect fit with headless eCommerce.
Moreover, front-end framework such as Gatsby, Next.js, and Vue Storefront has pushed a ton of wonderful features and integrations that easily allows developers to launch eCommerce stores over the last few years.
The aim of this article is to let you all be familiar with the most popular front-end frameworks for building headless Laravel open source eCommerce platforms with their own pros and cons.
Vue Storefront
Vue Storefront is a Vue. js-based frontend framework to build headless solutions for e-Commerce, Marketplaces, and CMS.
In addition to this, Vue Storefront is not only headless but also a backend-agnostic eCommerce Progressive Web App written in Vue.js.

The most important fact about Vue Storefront is its headless architecture that allows Vue Storefront to be integrated with any eCommerce platform, so it can be a frontend PWA for Magento, Shopify, BigCommerce, WooCommerce, etc.
Built on top of Vuestorefront, Bagisto now offers a fully customizable headless commerce solution.

Moreover, currently, the framework gaining a lot of popularity with the aim to take the best parts of Angular and package them together into a new framework.
Features of Vue Storefront
Modern JavaScript
Developers can utilize features from the most current JavaScript standard ES2015, and proposed features from ES2016.
Components
Vue components are reusable and custom elements that attach behavior to Vue’s compiler and are a Vue instance with predefined options.
PWA ( Progressive Web App ) Support
Vue storefront is not only a headless solution but also offers progressive web app integration with the platform.
Ultra-Fast User Experience
Built on Vue and Nuxt.js Vue storefront loads the frontend ultra fast using standard methodologies like Server-Side Rendering (SSR) and virtual dom.
SEO
Vue storefront is ultra-fast which improves the user experience also improves the google page experience score ( Core Web Vitals ).
Offline Support
As it supports PWA and service workers which helps in offline rendering as well.
Next.js
Next.js is one of the best performing front-end web frameworks for headless eCommerce. It’s a lightweight framework for both server-rendered and statically exported React applications.
In addition to this, there are some big names using Next such as McDonald’s, Walmart, Apple, and Nike.

The most useful features that Next.js gives the developer on production such as hybrid static & server rendering, smart bundling, route pre-fetching, and TypeScript support.
In addition to this once we talk about the benefits of choosing Next.js then one of the topmost is getting good SEO.
And this is happing because the pages of the app that are loaded in the browser are already pre-rendered on the server-side.
Among other things, it can develop progressive web apps, server-rendered apps, and static websites.
Why choose Next.js?
Enhanced Security
There is no need for a server-side language, and your attack surface area reduces.
Infinite scalability
You can use Next.js indefinitely and scale it as your business grows.
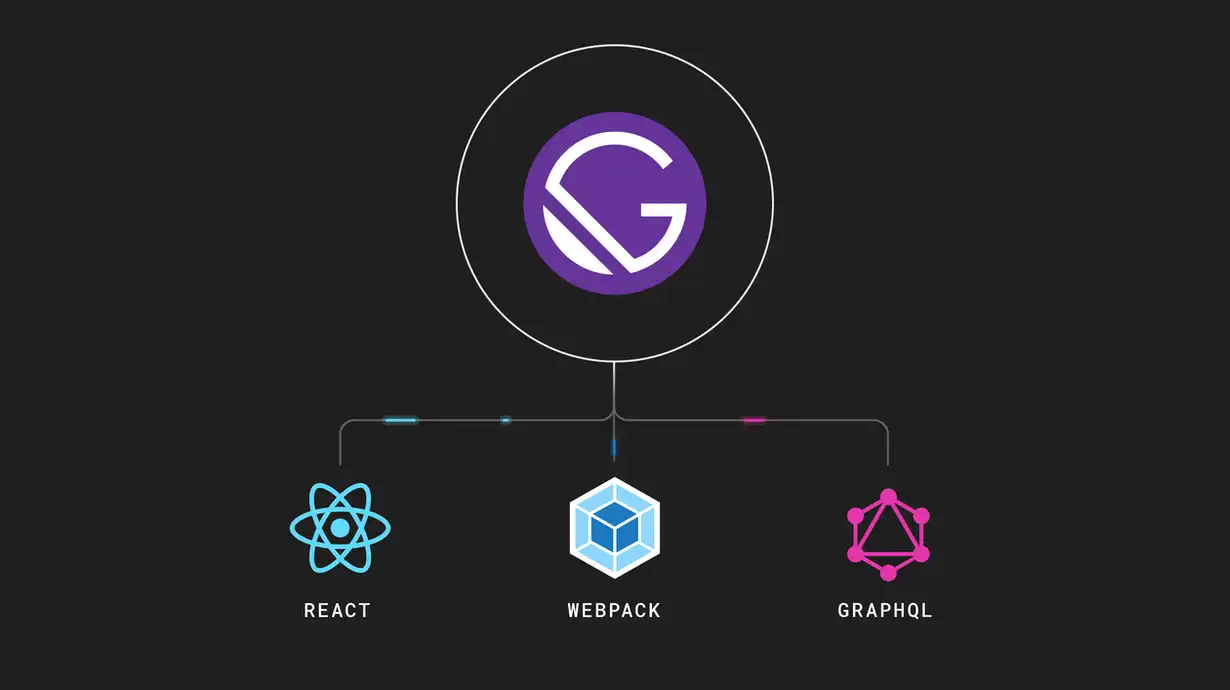
Gatsby
Gatsby is an open-source framework that gives you a modern development framework for your API-first content.
Moreover, Gatsby combines the most powerful functionality from React, GraphQL, and Webpack for building static websites and apps.
Gatsby provides incredible website performance and scalability through which it’s gaining popularity among web developers for modern web development.
In addition to this, Gatsby is a very fast and flexible front-end framework build or deploys headless websites that drive more traffic, convert better, and earn more profit.
Gatsby provides a huge library of plugins that web developers can make use of it to integrate any third-party application such as Shopify, BigCommerce, Shopware, Magento, etc.
Features Of Gatsby
- Fast Performance of site
- SEO efficiency
- Easy scalability
- Data security
Why should you go with Gatsby?
Create quickly. Iterate more frequently.
Gatsby allows you to quickly create an extensive website.
Built-in performance
Gatsby makes certain that apps are adequately optimized.
Security
There will be no malicious requests, DDOS attempts, or unintentional disclosure as a result of this.
So, that was much about “Top 3 Headless Frontend Framework for Laravel” . Also for any queries or doubts reach out to us at [email protected]. You can also raise a ticket at our HelpDesk System.




Be the first to comment.