In this tutorial, we will see how to serve our project on the server using the yarn package manager. Before we start you must have aware of the yarn package manager here’s the documentation link.
I believe you have already created a project so let’s start from yarn:-
Yarn looks for package.json files to identify each package and configure the behavior of yarn while running inside that package.
create package.json:- there is a command which generates automatically package.json so you need to open a terminal inside your project directory and run this command:
|
1 |
yarn init |
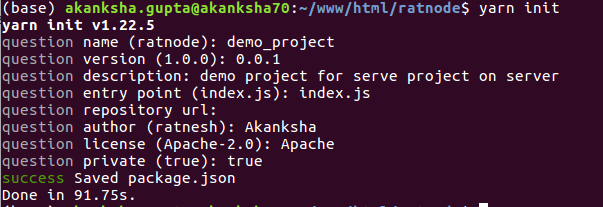
provide the details of what the yarn asks for as you see on the below image-

Now, package.json has created inside your project directory or you can skip this step and directly create a file name as package.json and define the field that you need. The most important field of package.json is “scripts”.
Scripts are a great way of automating tasks related to your package, such as simple build processes or development tools. Using the “scripts” field, you can define various scripts to be run as yarn run <script>. For example, the build script can invoke with yarn build command.
|
1 2 3 4 5 |
{ "scripts": { "build": "node project.js" } } |
Certain script names are special. If defined, the preinstall script is called by yarn before your package is installed. For compatibility reasons, scripts called install, postinstall, prepublish, and prepare will all be called after your package has finished installing. Credit By Documentation
To build the bundler of our project, you have to add some field in the scripts field like this:
|
1 2 3 4 5 |
{ "scripts": { "build": "cross-env NODE_ENV=production parcel build index.html --no-minify --target browser --public-url ./" } } |
cross-env : cross-env will take care of setting environment variables for the different-2 platform we don’t need to worry about it, it will install by this command
|
1 |
npm install --save-dev cross-env |
parcel : parcel is a web application bundler. To install the parcel run the mentioned command, for more please read the doc
|
1 |
yarn add parcel-bundler |
Now, to execute this statement you can run this command on the terminal
|
1 |
yarn build |
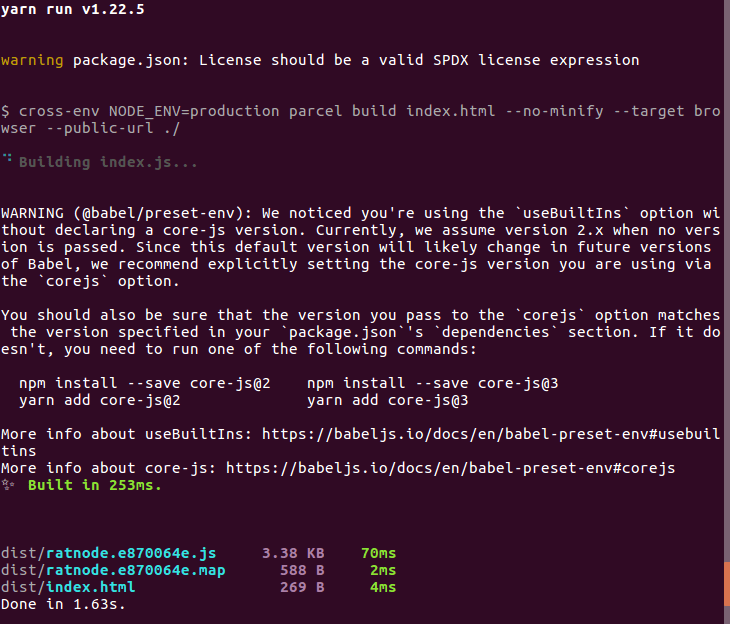
you will get like this on the terminal as you see on the below image and you can also see a folder have created on your project directory with the name “dist”. Inside that folder, your project is re-created by yarn –

To run the project on the server, you also have to add some field in the scripts field like this:
|
1 2 3 4 5 |
{ "scripts": { "watch": "cross-env NODE_ENV=development parcel index.html --no-hmr --open --target browser", } |
Now, to execute this statement you can run this command on the terminal it will automatically open on the localhost server with default port number.
|
1 |
yarn watch |
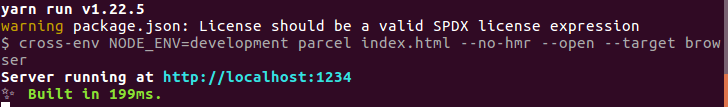
you will see like this on your terminal

okay, so you can see the result on your browser.
here is my JSON file-

I Hope This Blog Will Help You To Serve Your Project on Server Using Yarn Package Manager. Feel Free To Comment If Any Problem Or For Any Suggestions. for more blogs like this please check out here. Thank You
Reference


Be the first to comment.