In this tutorial, I am going to explain what is Yolo, why we are going to use Yolo and how can we run YOLO on a browser with tensorflowjs. Here I am using yolo-tiny model for detection on real-time. There are more models available you can try other than yolo-tiny model. let’s start:-
What is Yolo?
Yolo is an effective, fast, and accurate object detection algorithm.it is popular because of its high accuracy on the images but also runs in real-time. Yolo framework stands for You Only Look Once. it means that it requires only one forward propagation pass through the neural network to make predictions. in other words, the YOLO framework takes the entire image in a single instance and predicts the bounding box coordinates and class probabilities for these boxes. with YOLO a single CNN simultaneously predicts multiple bounding boxes. YOLO trains on full images and directly optimizes detection performance.
Benefits of YOLO:
The biggest advantage of using YOLO is it is extremely fast it can process 30 frames per second. It looks at the whole image at test time so its predictions are informed by the global context in the image. It also makes predictions with a single network evaluation unlike systems like R-CNN which require thousands for a single image. This makes it extremely fast, more than 1000x faster than R-CNN and 100x faster than Fast R-CNN. See our paper for more details on the full system.
For more click here —
Implementation of YOLO with Tensorflowjs:
let’s start coding now-
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html> <head> <meta name="viewport" content="width=600"> <link rel="stylesheet" type="text/css" href="https://modeldepot.github.io/tfjs-yolo-tiny-demo/src.186d87c9.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/github-fork-ribbon-css/0.2.2/gh-fork-ribbon.min.css"> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/webcamjs/1.0.25/webcam.js"></script> </head> <body> <!-- <a class="github-fork-ribbon" href="https://github.com/ModelDepot/tfjs-yolo-tiny-demo" data-ribbon="Fork me on GitHub" title="Fork me on GitHub"> Fork me on GitHub </a> --> <div class="wrapper"> <div class="logo-wrapper"> <a href="https://modeldepot.io/?ref=tfjs-yolo-tiny-demo" target="_blank" rel="noopener noreferrer"> <img class="logo" src="https://modeldepot.github.io/tfjs-yolo-tiny-demo/ModelDepot-logo.8320b389.png"> </a> </div> <div id="loading-message"> <div> <img class="spin" src="https://modeldepot.github.io/tfjs-yolo-tiny-demo/logo.42ac381c.png"> </div> </div> <div id="error-message" style="display:none"> Sorry! An error occured while loading the model 😢<br> If you're on an iPhone, please try using Safari. </div> <div id="success-message" style="display:none"> Point me at something, but please be a bit patient while I try to figure out what it is! (Ex. person, keyboard, cell phone, car, pet, etc.) </div> <div class="webcam-ui-container"> <div id="webcam-wrapper" style="display:inline"> <video id="video" autoplay playsinline="" muted id="webcam" width="416" height="416" style="text-align: center;"> </video> </div> </div> <canvas id="capture" width="416" height="416" style="border:2px solid #d62424;display: none"></canvas> <!-- <div id="parent_snapshot"> --> <div id="snapshot" class="mirror_container" style="position: relative;"> </div> <!-- </div> --> </div> <!-- <script src="index.js"></script> --> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
import yolo, { downloadModel } from 'tfjs-yolo-tiny'; import * as tf from '@tensorflow/tfjs'; import 'regenerator-runtime/runtime' const model = downloadModel(); var video = document.getElementById("video"); var capture = document.getElementById( "capture" ); var snapshot = document.getElementById( "snapshot" ); var ctx1; var boxes; console.log("loading..........."); function cropImage(img) { const size = Math.min(img.shape[0], img.shape[1]); const centerHeight = img.shape[0] / 2; const beginHeight = centerHeight - (size / 2); const centerWidth = img.shape[1] / 2; const beginWidth = centerWidth - (size / 2); return img.slice([beginHeight, beginWidth, 0], [size, size, 3]); } function clearRects() { const rects = document.getElementsByClassName('rect'); while(rects[0]) { rects[0].parentNode.removeChild(rects[0]); } } function startStreaming() { //for streaming video if(navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { navigator.mediaDevices.getUserMedia({ video: true }).then(function(stream) { video.srcObject = stream; video.play(); }); } else if(navigator.getUserMedia) { navigator.getUserMedia({ video: true }, function(stream) { video.src = stream; video.play(); }, errBack); } else if(navigator.webkitGetUserMedia) { navigator.webkitGetUserMedia({ video: true }, function(stream){ video.src = window.webkitURL.createObjectURL(stream); video.play(); }, errBack); } else if(navigator.mozGetUserMedia) { navigator.mozGetUserMedia({ video: true }, function(stream){ video.srcObject = stream; video.play(); }, errBack); } var i=0; ctx1 = capture.getContext( '2d' ); var img = new Image(); video.addEventListener('play', function () { var $this = this; (function loop() { if (!$this.paused && !$this.ended ) { ctx1.drawImage($this, 0, 0); img.src = capture.toDataURL( "image/png" ); var elem = snapshot.appendChild( img ); elem.id = "elem"; elem.style = "height: 416px; width: 416px; display: inline;" setTimeout(loop, 1000 / 30); // drawing at 30fps Promise.all([model,elem]) .then(values => { const img = tf.fromPixels(elem); const croppedImage = cropImage(img); const batched = croppedImage.expandDims(0); const batchedImage = batched.toFloat().div(tf.scalar(255)); boxes = yolo(batchedImage, values[0]); Promise.all([boxes]) .then(values =>; { // clear previous draw before re-draw bounding boxes clearRects(); values.forEach(box => { if (i <= 5) { i++; console.log("box",box); } let max=0; // draw bounding box const $imgbox = document.getElementById('snapshot') box.forEach(boxofbox => { const $div = document.createElement('div') $div.className = 'rect' $div.style.top = boxofbox.top + 'px' $div.style.left = boxofbox.left + 'px' $div.style.width = (boxofbox.right - boxofbox.left) + 'px' $div.style.height = (boxofbox.bottom - boxofbox.top) + 'px' $div.innerHTML = `<span class="className">${boxofbox.className} ${boxofbox.classProb}</span>` $imgbox.appendChild($div) }) }); }) }) } })(); }, 0); } startStreaming(); |
package.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
{ "name": "tfjs-yolo_tiny", "description": "YOLO Object detection in the browser through Tensorflow.js", "version": "0.0.1", "main": "index.js", "license": "MIT", "keywords": [ "tfjs", "Tensorflow", "Tensorflow.js", "YOLO", "object detection", "machine learning", "deep learning" ], "author": "Akanksha", "peerDependencies": { "@tensorflow/tfjs": "^0.13" }, "devDependencies": { "babel-cli": "^6.26.0", "babel-core": "^6.26.0", "babel-loader": "^7.1.4", "babel-plugin-transform-runtime": "^6.23.0", "babel-polyfill": "^6.5.0", "babel-preset-env": "^1.6.1", "cross-env": "^5.2.0", "jest": "^22.4.3", "parcel-bundler": "~1.10.3" }, "jest": { "verbose": true, "testURL": "http://localhost/" }, "scripts": { "build": "cross-env NODE_ENV=production parcel build index.html --no-minify --target browser --public-url ./", "test": "jest", "watch": "cross-env NODE_ENV=development parcel index.html --no-hmr --open --target browser" }, "dependencies": { "@tensorflow/tfjs": "^0.13", "src": "^1.1.2", "tfjs-yolo-tiny": "^1.0.1" } } |
Run the Project
you have to go through the project directory and run these commands
install the dependencies
|
1 |
$yarn |
build the project by yarn
|
1 |
$yarn build |
to run our project on browser
|
1 |
$yarn watch |
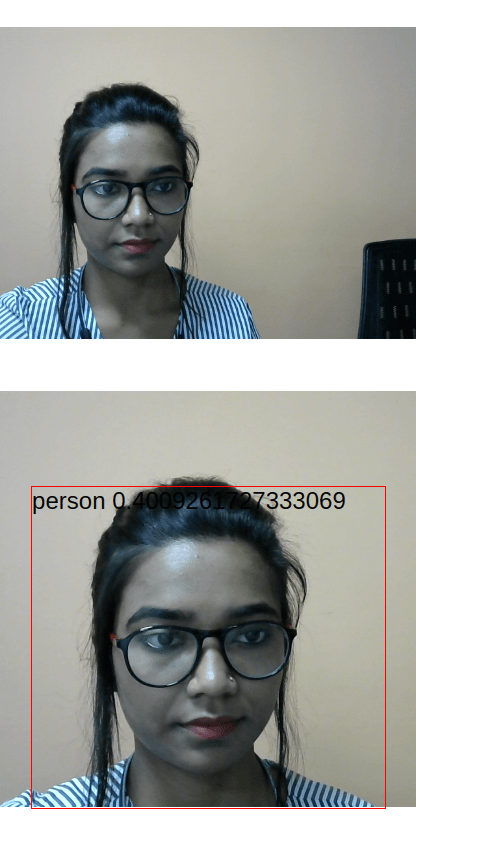
See the result:

You can see the two images, top one is video and the last one is canvas where we are drawing video frame and drawing the bounding box.
I Hope This Blog Will Help You To Understand YOLO and object detection using Yolo and Tensorflowjs on the browser. Feel Free To Comment If Any Problem Or For Any Suggestions. for more blogs like this please check out here. Thank You
Reference
- https://github.com/ModelDepot/tfjs-yolo-tiny
- https://github.com/ModelDepot/tfjs-yolo-tiny-demo
- https://pjreddie.com/yolo/
- https://github.com/shaqian/tfjs-yolo


multi vendor ecommerce website price