In this article, we will learn how to use Pagination in Laravel.
In Laravel, pagination is a technique used to divide a large set of data into smaller, more manageable chunks called “pages”. It is particularly useful when you need to display a large dataset on a web page and want to avoid overwhelming the user with too much information at once.
Laravel provides a built-in pagination feature that makes it easy to implement pagination for your database queries. The pagination process involves two main steps:
- Performing the Query: First, you need to perform your database query, and then you can use the paginate method to get the paginated result.
- Displaying the Paginated Data: Once you have the paginated data, you can easily display it in your views using Laravel’s pagination methods.
Here’s a step-by-step guide on how to use pagination in Laravel:
Step 1: Querying the Database
Suppose you have a Controller named StudentController, and you want to paginate the students table.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\Student; class StudentController extends Controller { public function getData(){ $studentData = Student::paginate(10); return view('index', compact('studentData')); } } |
Step 2: Displaying the Paginated Data in Your View
We have created index.blade.php file to display data in view. This view file is returned by Controller ( StudentController ).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Laravel Pagination</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> </head> <body> <h3 class="text-center"> Student Data </h3> <div class="container mt-5"> <table class="table table-bordered mb-5"> <thead> <tr class="thead-dark"> <th scope="col">#</th> <th scope="col">Student Name</th> <th scope="col">Email</th> <th scope="col">Address</th> </tr> </thead> <tbody> @foreach($studentData as $student) <tr> <th scope="row">{{ $student->id }}</th> <td>{{ $student->name }}</td> <td>{{ $student->email }}</td> <td>{{ $student->address }}</td> </tr> @endforeach </tbody> </table> {{-- Pagination --}} <div class="d-flex justify-content-center"> {!! $studentData->links() !!} </div> </div> </body> </html> |
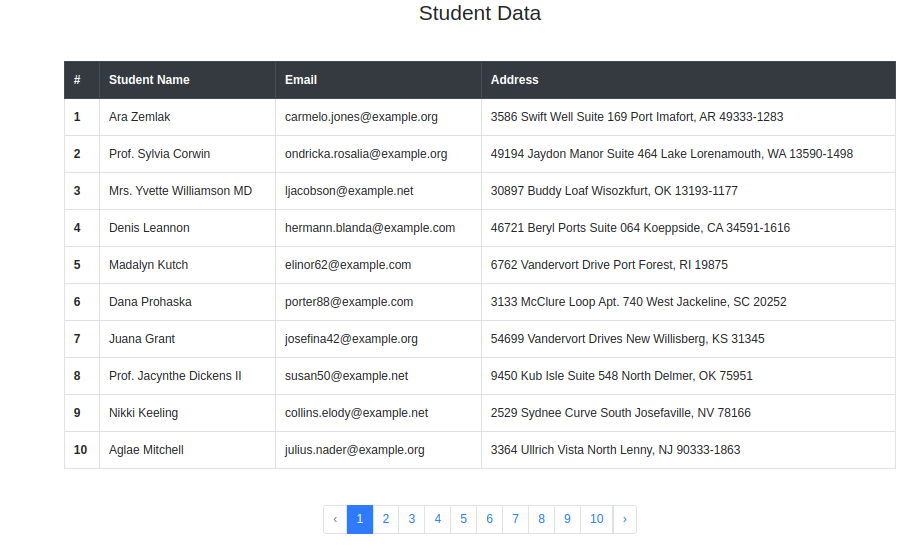
The link() method will generate pagination links based on the number of records, current page, and the value we pass in paginate method. By default, it will use the Bootstrap CSS framework for styling, but you can customize the pagination view if needed.
If you are using bootstrap then you have to add useBootstrap() on service provider as like bellow:
app\Providers\AppServiceProvider.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Illuminate\Pagination\Paginator; class AppServiceProvider extends ServiceProvider { /** * Register any application services. */ public function register(): void { // } /** * Bootstrap any application services. */ public function boot(): void { Paginator::useBootstrap(); } } |
Result 
The paginate method counts the total number of records matched by the query before retrieving the records from the database. This is done so that the paginator knows how many pages of records there are in total. However, if you do not plan to show the total number of pages in your application’s UI then the record count query is unnecessary.
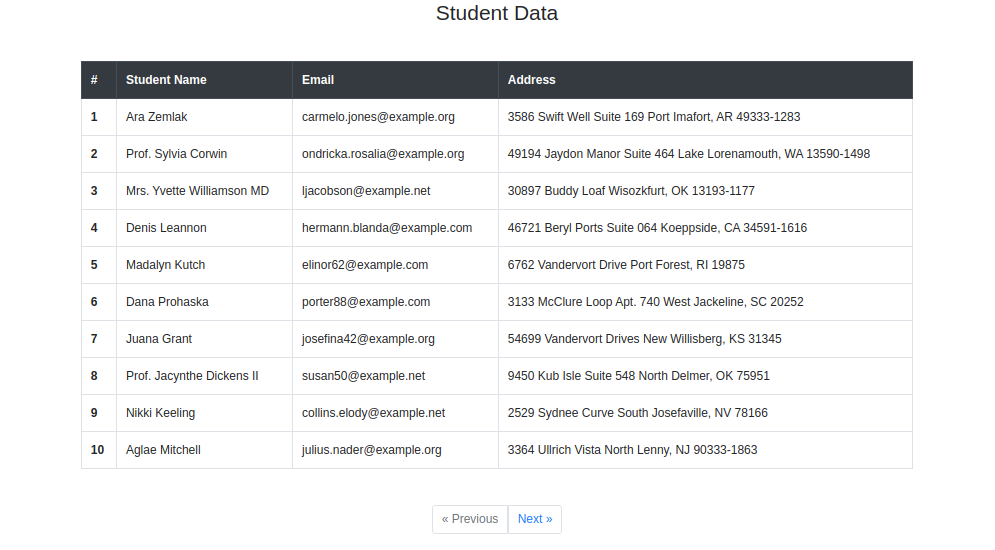
Therefore, if you only need to display simple “Next” and “Previous” links in your application’s UI, you may use the simplePaginate method to perform a single, efficient query. Replace paginate method with simplePaginate method in Controller and check the result.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\Student; class StudentController extends Controller { public function getData(){ $studentData = Student::simplePaginate(10); return view('index', compact('studentData')); } } |
Result

Honce, we have multiple ways to perform pagination:
1. Pagination
The paginate method counts the total number of records matched by the query before retrieving the records from the database. This is done so that the paginator knows how many pages of records there are in total, if you want to show the total number of pages in your application’s UI then you can use paginate method.
2. Simple Pagination
simplePaginate is a pagination method that provides a simplified version of pagination. It is useful when you only need the previous and next page links, without the full range of page numbers.
3. Cursor Pagination
While paginate and simplePaginate methods create queries using the SQL “offset” clause, cursor pagination works by constructing “where” clauses that compare the values of the ordered columns contained in the query, providing the most efficient database performance available amongst all of Laravel’s pagination methods. This method of pagination is particularly well-suited for large data-sets and “infinite” scrolling user interfaces.
You may create a cursor based paginator instance via the cursorPaginate method offered by the query builder. This method returns an instance of
Illuminate\Pagination\CursorPaginator.
|
1 |
$studentData = Student::cursorPaginate(10); |
Unlike offset based pagination, which includes a page number in the query string of the URLs generated by the paginator, cursor based pagination places a “cursor” string in the query string. The cursor is an encoded string containing the location that the next paginated query should start paginating and the direction that it should paginate:
|
1 |
http://localhost/?cursor=eyJzdHVkZW50cy5pZCI6MTUsIl9wb2ludHNUb05leHRJdGVtcyI6ZmFsc2V9 |
That’s it! You’ve successfully implemented pagination method. You can refer Laravel Pagination to learn more about pagination.
Conclusion
In this article, we have learnt how to implement pagination in Laravel .
Thanks for reading this blog. Please comment below if you have any question. You can hire laravel developers to build your custom solutions on Laravel and can also explore our extensions.


Be the first to comment.