Here we are going to implement how to create custom Datagrid in Bagisto. For this here are some of the steps which needed to be followed:-
Step 1 :
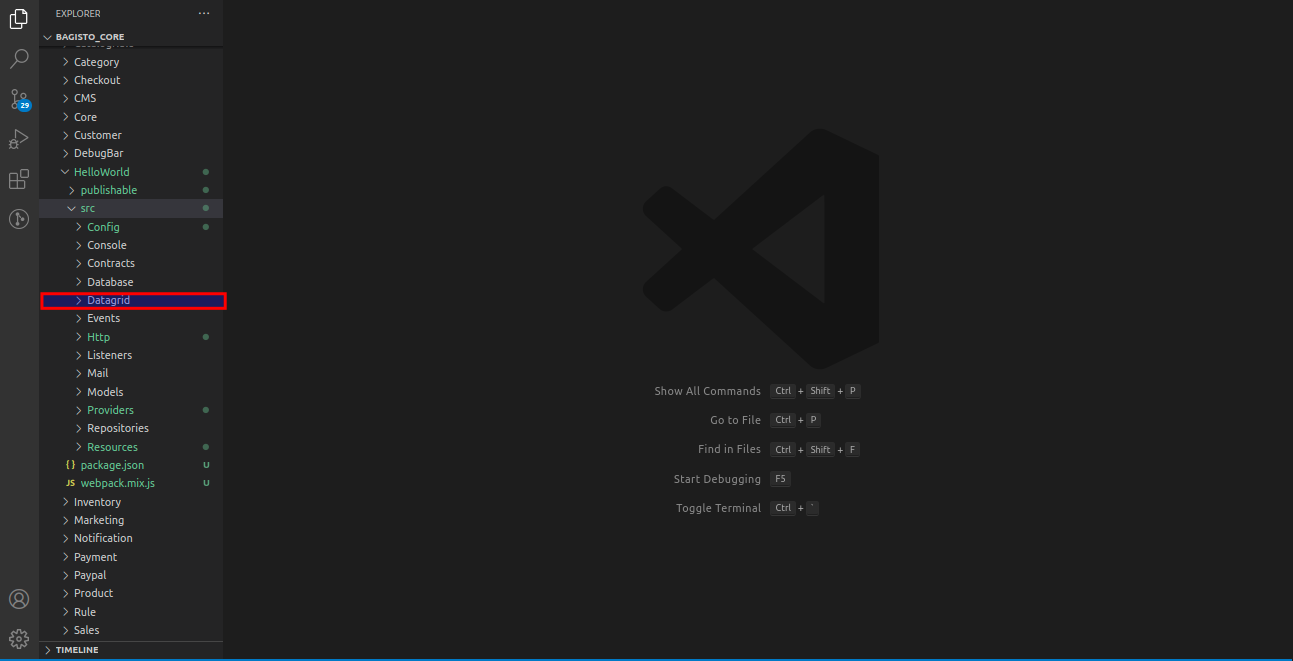
Assumig that you created package lets say bagisto\TestPackage in the specified directory structure. Now after this create a Datagrid folder inside the src folder of the package:-

Step 2 :
Inside Datagrid folder create file HelloWorldDatagrid.php with class name HelloWorldDatagrid same as file name. While creating your own DataGrid you need to only extends the Webkul\Ui\DataGrid\DataGrid abstract class inside your HelloWorldDatagrid.php class.
|
1 2 3 4 5 6 7 8 9 10 |
<?php namespace Webkul\HelloWorld\Datagrid; use Webkul\Ui\DataGrid\DataGrid; class HelloWorldDataGrid extends DataGrid { } |
Step 3 :
In Webkul\Ui\DataGrid\DataGrid abstract class there is two abstract methods prepareQueryBuilder() and addColumns() using these two you can create datagrid. Here I am taking the example customer to fetch the data from database:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<?php namespace Webkul\HelloWorld\Datagrid; use Illuminate\Support\Facades\DB; use Webkul\Ui\DataGrid\DataGrid; class HelloWorldDataGrid extends DataGrid { /** * Index. * * @var string */ protected $index = 'customer_id'; /** * Sort order. * * @var string */ protected $sortOrder = 'desc'; public function prepareQueryBuilder() { $queryBuilder = DB::table('customers') ->leftJoin('customer_groups', 'customers.customer_group_id', '=', 'customer_groups.id') ->addSelect( 'customers.id as customer_id', 'customers.email', 'customers.phone', 'customers.gender', ) ->addSelect( DB::raw('CONCAT(' . DB::getTablePrefix() . 'customers.first_name, " ", ' . DB::getTablePrefix() . 'customers.last_name) as full_name') ); $this->addFilter('customer_id', 'customers.id'); $this->addFilter('full_name', DB::raw('CONCAT(' . DB::getTablePrefix() . 'customers.first_name, " ", ' . DB::getTablePrefix() . 'customers.last_name)')); $this->addFilter('phone', 'customers.phone'); $this->addFilter('gender', 'customers.gender'); $this->setQueryBuilder($queryBuilder); } } |
prepareQueryBuilder() – This method is used to fetch data from the database and collections based on database query.When records are retrieved, $this->setQueryBuilder($queryBuilder) method is called.
Inside the prepareQueryBuilder() we use following function to retrieve the data:-
setQueryBuilder($queryBuilder) – This method is written in Webkul\Ui\DataGrid\DataGrid. This method is used to set $queryBuilder.
addFilter() – This method is used to filter the data of datagrid according to the requirement.
Step 4 :
Now to add columns in datagrid we use addColumns() function. In addColumns() function the parameter is accepted in key-value pair :-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
public function addColumns() { $this->addColumn([ 'index' => 'customer_id', 'label' => trans('admin::app.datagrid.id'), 'type' => 'number', 'searchable' => false, 'sortable' => true, 'filterable' => true, ]); $this->addColumn([ 'index' => 'full_name', 'label' => trans('admin::app.datagrid.name'), 'type' => 'string', 'searchable' => true, 'sortable' => true, 'filterable' => true, ]); $this->addColumn([ 'index' => 'email', 'label' => trans('admin::app.datagrid.email'), 'type' => 'string', 'searchable' => true, 'sortable' => true, 'filterable' => true, ]); $this->addColumn([ 'index' => 'phone', 'label' => trans('admin::app.datagrid.phone'), 'type' => 'number', 'searchable' => true, 'sortable' => true, 'filterable' => false, 'closure' => function ($row) { if (! $row->phone) { return '-'; } return $row->phone; }, ]); $this->addColumn([ 'index' => 'gender', 'label' => trans('admin::app.datagrid.gender'), 'type' => 'string', 'searchable' => false, 'sortable' => true, 'filterable' => false, 'closure' => function ($row) { if (! $row->gender) { return '-'; } return $row->gender; }, ]); } |
The essential key which are used is:-
index – The value assigned to this key must be unique, so that data will be uniquely identified and operation will based on the index value.Something like id.
label – This key used to give datagrid column header name
type – It defines the type of data in column.like as :- number,boolean…
searchable – This accepts boolean values true or false to make the column searchable.
sortable – This accepts boolean values true or false to make the column sortable.
filterable – This accepts boolean values true or false to make the column filterable.
wrapper – Perform action based on condition or customisation to the value.
Step 5 :
Now to make it visible on front include datagrid-plus in your blade file with the route name:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
@extends('admin::layouts.master') @section('page_title') Package HelloWorld @stop @section('content-wrapper') <div class="content full-page dashboard"> <div class="page-header"> <div class="page-title"> <h1>Package HelloWorld</h1> </div> <div class="page-action"> </div> </div> <div class="page-content"> <datagrid-plus src="{{ route('admin.helloworld.index') }}"></datagrid-plus> </div> </div> @stop |
Step 6:
Make route in Route folder:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php use Illuminate\Support\Facades\Route; use Webkul\HelloWorld\Http\Controllers\Admin\HelloWorldController; Route::group([ 'prefix' => 'admin/helloworld', 'middleware' => ['web', 'admin'] ], function () { Route::get('', [HelloWorldController::class,'index'])->defaults('_config', [ 'view' => 'helloworld::admin.index', ])->name('admin.helloworld.index'); }); |
Step 7 :
Make controller in Controller folder :-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
namespace Webkul\HelloWorld\Http\Controllers\Admin; use Illuminate\Routing\Controller; use Illuminate\Foundation\Bus\DispatchesJobs; use Illuminate\Foundation\Validation\ValidatesRequests; use Illuminate\Foundation\Auth\Access\AuthorizesRequests; use Webkul\HelloWorld\Datagrid\HelloWorldDataGrid; class HelloWorldController extends Controller { use AuthorizesRequests, DispatchesJobs, ValidatesRequests; /** * Contains route related configuration * * @var array */ protected $_config; /** * Create a new controller instance. * * @return void */ public function __construct() { $this->middleware('admin'); $this->_config = request('_config'); } /** * Display a listing of the resource. * * @return \Illuminate\View\View */ public function index() { if (request()->ajax()) { return app(HelloWorldDataGrid::class)->toJson(); } return view($this->_config['view']); } } |
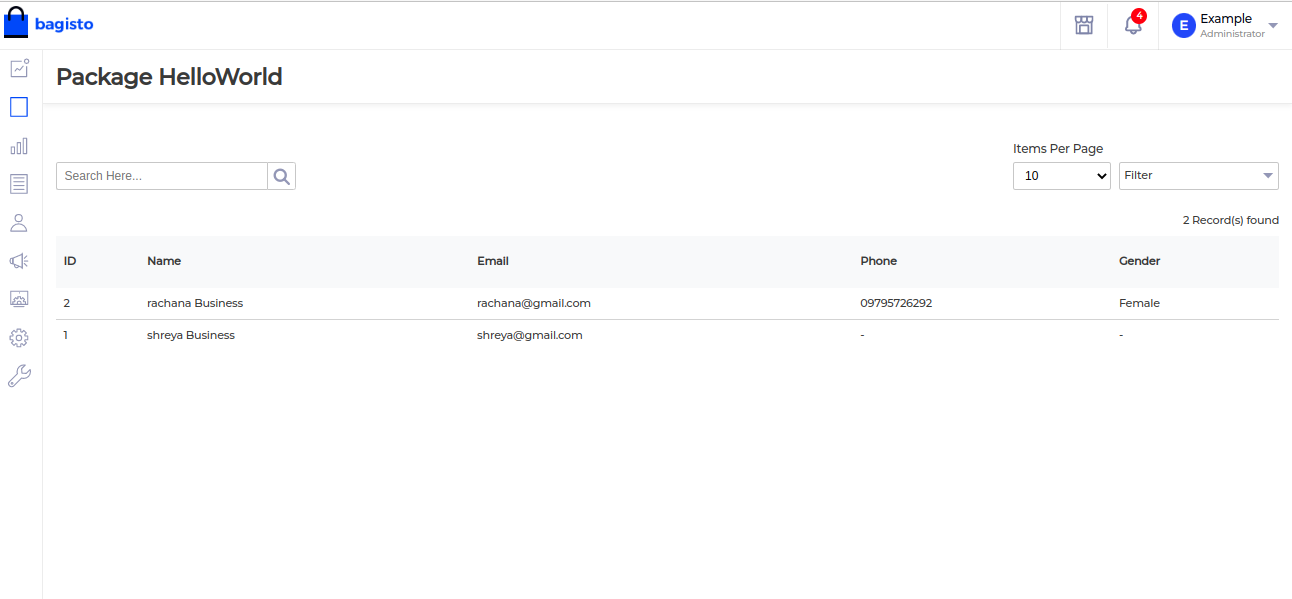
Here is front view of datagrid that is created:-

Some additional actions can also be performed in datagrid using prepareActions() and prepareMassActions():-
prepareMassActions() – Using this method actions can be applied to multiple data like (edit or delete…).
prepareActions() – Using prepareActions() you can perform single action like update or delete. In this method addAction() is called to define particular action.
addAction() – It is used to add actions like edit or delete to each row of datagrid.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
/** * Prepare actions. * * @return void */ public function prepareActions() { $this->addAction([ 'method' => 'GET', 'route' => 'admin.customer.edit', 'icon' => 'icon pencil-lg-icon', 'title' => trans('admin::app.customers.customers.edit-help-title'), ]); $this->addAction([ 'method' => 'POST', 'route' => 'admin.customer.delete', 'icon' => 'icon trash-icon', 'title' => trans('admin::app.customers.customers.delete-help-title'), ]); } /** * Prepare mass actions. * * @return void */ public function prepareMassActions() { $this->addMassAction([ 'type' => 'delete', 'label' => trans('admin::app.datagrid.delete'), 'action' => route('admin.customer.mass_delete'), 'method' => 'POST', ]); $this->addMassAction([ 'type' => 'update', 'label' => trans('admin::app.datagrid.update-status'), 'action' => route('admin.customer.mass_update'), 'method' => 'POST', 'options' => [ trans('admin::app.datagrid.active') => 1, trans('admin::app.datagrid.inactive') => 0, ], ]); } |
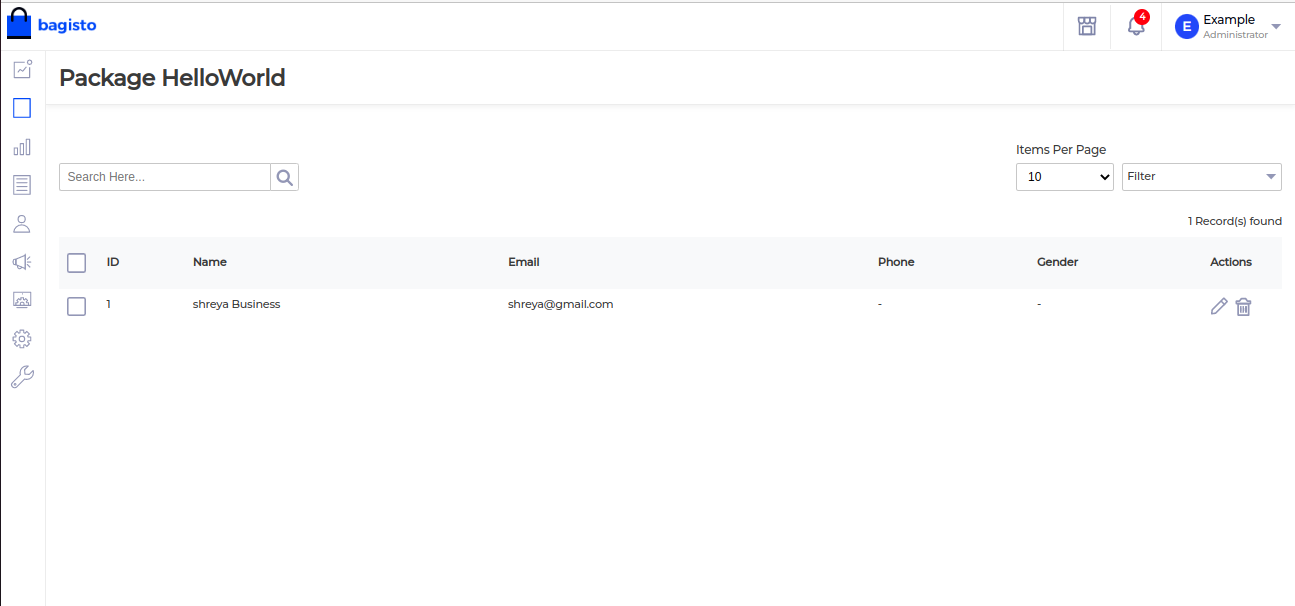
Final datagrid which look like:- 
Note: I’ve explored this while contributing to the Laravel-based project Bagisto, you can also learn a lot from the enterprise-level open-source Bagisto and do contribution to it.
Thanks for reading this blog. I hope you’ll get an idea of how to create Custom Datagrid. Please share your reviews on this, that will support me to write more.
Additionally, you can also hire laravel developers to help you with your project requirements and ensure the successful implementation of your ideas. If you want additional features to your e-commerce website, then you can explore our extension.


I’m installing with composer according to the instructions here, but I’m getting an error.
error: Class “Webkul\Ui\DataGrid\DataGrid” not found (View: C:\laragon\www\bagistomasterdortgen\vendor\bagisto\bagisto-bulk-upload\src\Resources\views\admin\bulk-upload\data- flow-profile\index.blade.php)