Introduction
In the ever-evolving world of web design, captivating visitors within seconds is crucial. A slider serves as a powerful tool to achieve this, leaving a lasting impression through a seamless display of images. In this guide, we will walk you through the simple steps to integrate a slider into your Bagisto 2.0 home page content.
To Add Slider in Bagisto 2.0
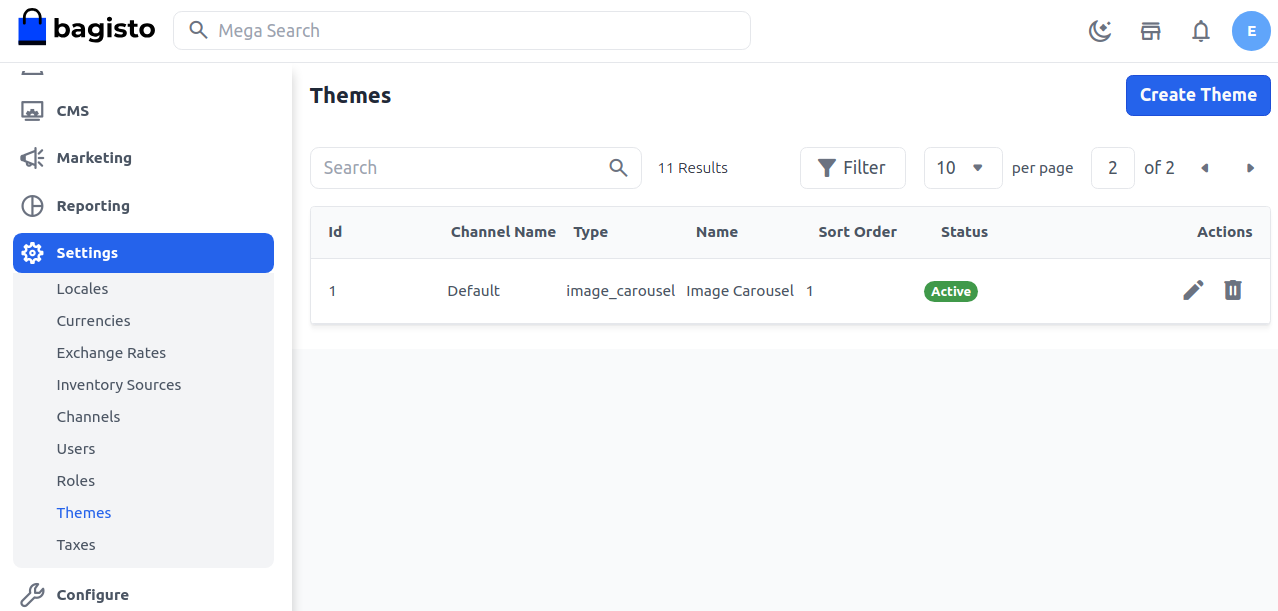
Click on Settings>>Themes>>Image Carousel

Edit the image carousel from Actions.

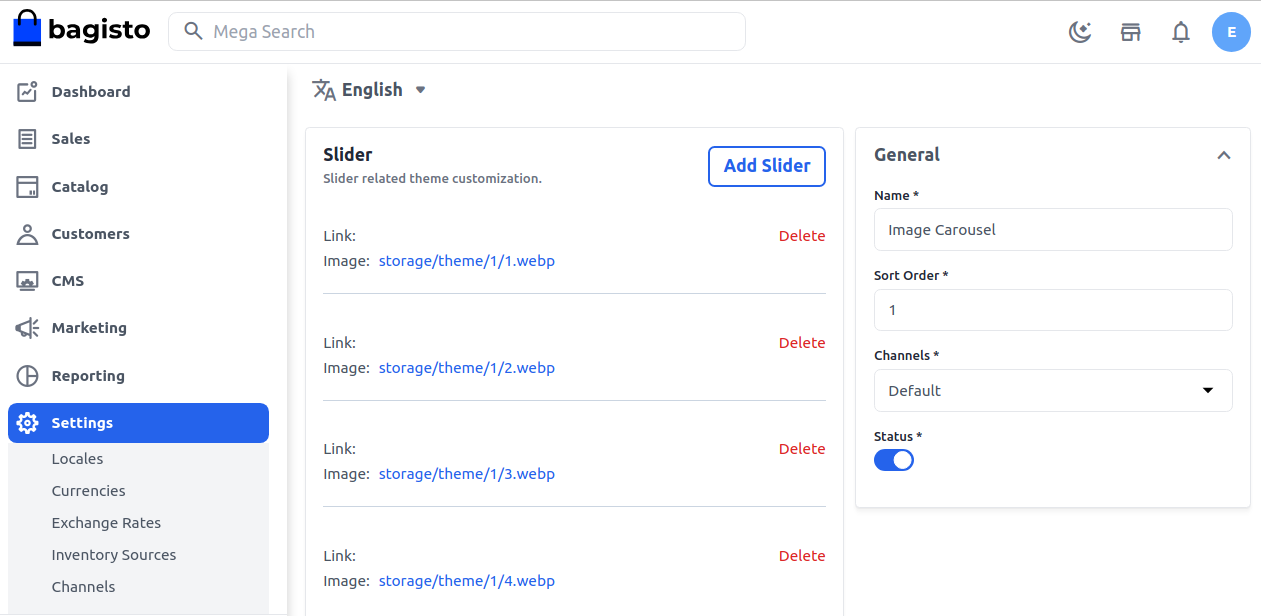
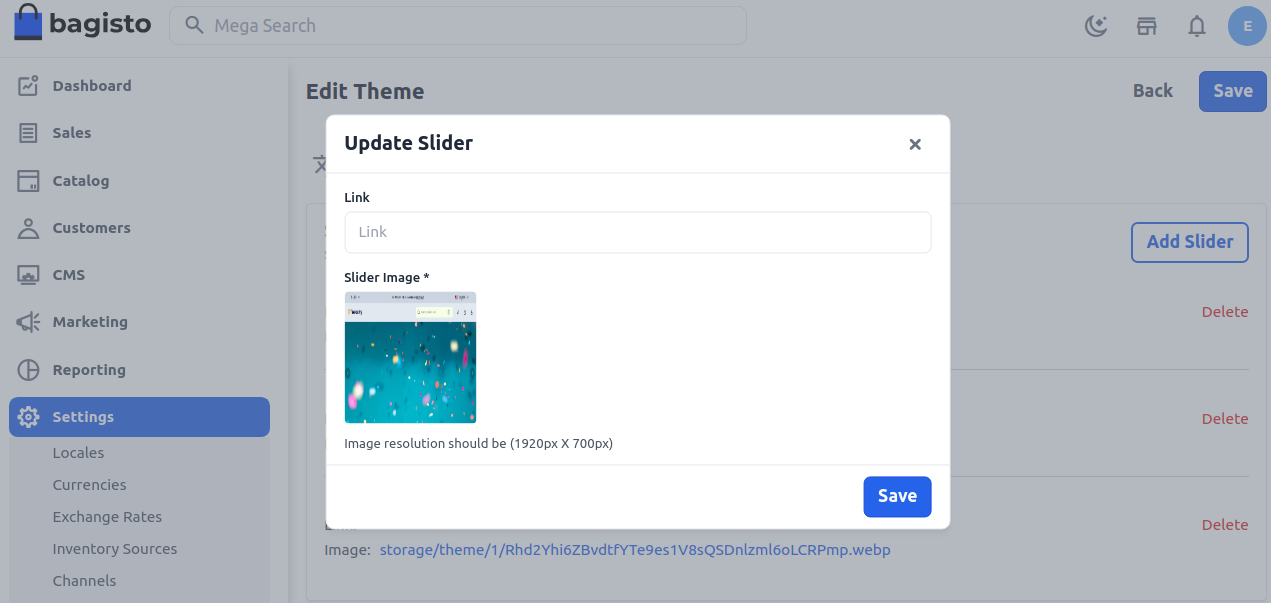
Click on the Add Slider button to add the new image. you can able to delete the default images of the carousel also. After clicking on the button of the Add Slider you can add the image from the slider image option and Save the image accordingly.

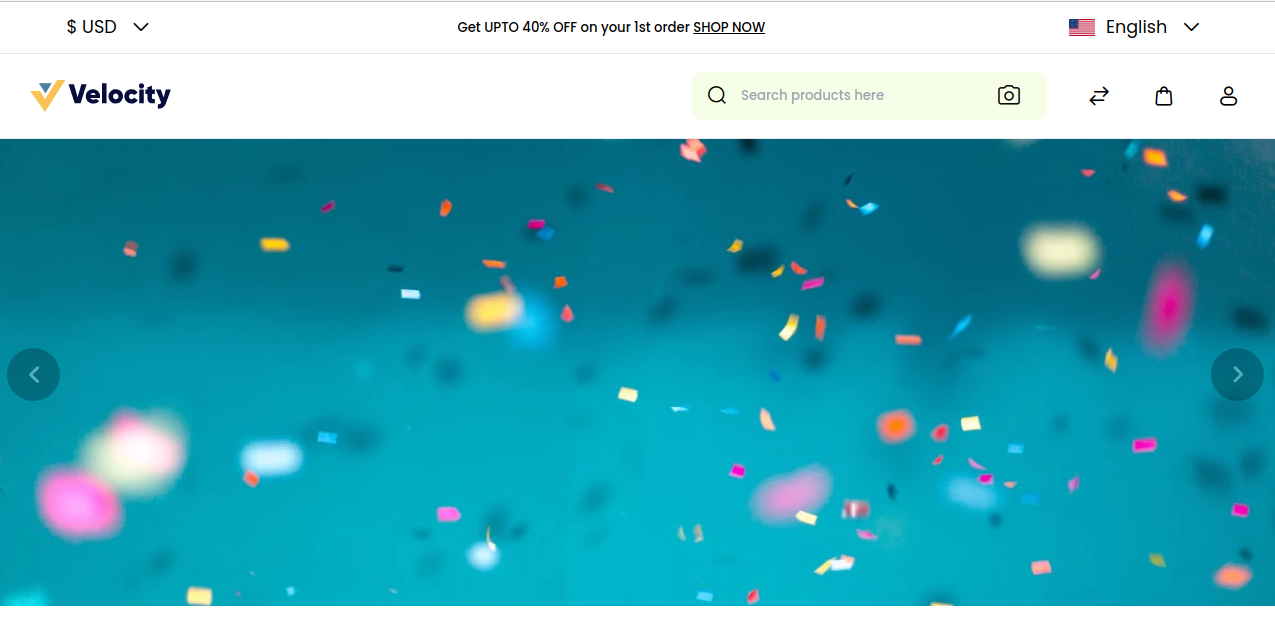
Front End
Now that you’ve successfully added and customized your slider, witness its dynamic charm effortlessly translating to the front end. The slider will automatically cycle through the images, providing a visually appealing introduction for your visitors.

We hope this step-by-step guide has been instrumental in elevating your Bagisto 2.0 website with a visually stunning slider. Should you encounter any challenges during the process or have additional queries, don’t hesitate to reach out. Our dedicated support team is ready to assist you.
Feel free to raise a ticket at our Support Portal, and let’s create a website that leaves a lasting impression on your visitors.



How to add default image preview on