Now talking on the suitable strategies in order to implement visual changes in Bagisto is to use blade render events and make a separate package which should publish your frontend files by listening blade render events.
The main blade render events can be found in two files:
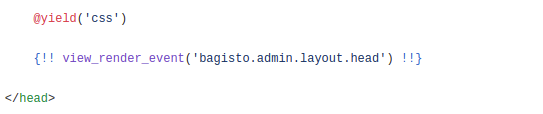
a) In master layout file of admin:
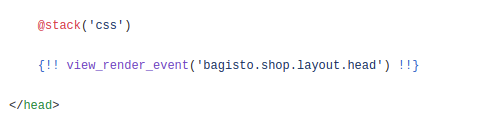
b) In the master layout file of the shop:
In both of these files you will find the code in the link below:


Those screenshots link above are head section events present in both layouts files of Shop and Admin.
Now you just need to create your own package. With a service provider and an event service provider should
also be present in that package. In the link below there is a How to article on how to make a package.
https://devdocs.bagisto.com/create_package.html#how-to-create-package
In the providers directory you would need to declare another class called EventServiceProvider with file named EventServiceProvider.php, refer to the file link below of an EventServiceProvider is already present in Bagisto’s Admin package:
Then in you Package’s service provider class you need to register this above EventServiceProvider class by pasting this line in it’s bootmethod :
$this->app->register(EventServiceProvider::class);
When you make your EventServiceProvider class you would need these two line to be present in its boot method:
1. Event::listen(‘bagisto.admin.layout.head’, function($viewRenderEventManager) {
$viewRenderEventManager->addTemplate(‘alias::admin-style’);
});
2. Event::listen(‘bagisto.shop.layout.head’, function($viewRenderEventManager) {
$viewRenderEventManager->addTemplate(‘alias::shop-style’);
});
These two lines will return blade file present in your package when any Admin or Shop page is hit by any user. In the blade files you can return a link of your stylesheet or have CSS rules simple wrapped in style tag.
Please follow the above steps carefully and ask me anything if you face any issue in doing the above process.


2 comments
Please put the query once on our forum so the dev can help you: https://forums.bagisto.com/