Hello guys, So in this article, I will show you how to use Starter kits in Laravel. The Starter Kit is very useful when you are building a Laravel app. Every application needs an authentication system and guess what this kit helps you to build an authentication system within a minute.
# Laravel Breeze
Laravel Breeze is a tool that helps you quickly set up user authentication in your Laravel application. It supports both traditional server-rendered views and modern single-page applications (SPAs) using React or Vue. It automatically scaffolds your application with the routes, controllers, and views you need to register and authenticate your application’s users.
Breeze is a minimal, simple implementation of all of Laravel’s authentication features, including login, registration, password reset, email verification, and password confirmation. In addition, Breeze includes a simple “profile” page where users can update their name, email address, and password.
To Install Laravel Breeze follow the steps written below.
# Create a Laravel project
|
1 |
composer create-project laravel/laravel --prefer-dist starter-kit |
And, After that you can run your project on localhost and the default Laravel welcome page will appear and looks like below.

Before, We install Breeze you need to create a database and then connect your Laravel project to your database. And after that run the below command inside your project.
|
1 |
php artisan migrate |
# Install Breeze
You may install Laravel Breeze using Composer. So, Run the below command inside your Laravel project.
|
1 |
composer require laravel/breeze --dev |
Now Breeze is installed, you may use Breeze in your application using one of the methods discussed below.
# With Blade
To install Breeze with Blade simply run the below command. This command publishes the authentication views, routes, controllers, and other resources to your application. Its blade view layer is made up of simple Blade templates styled with Tailwind CSS.
|
1 2 3 4 5 6 7 8 9 |
php artisan breeze:install blade // For Light Mode # Or... php artisan breeze:install blade --dark // For Dark Mode npm install npm run dev |
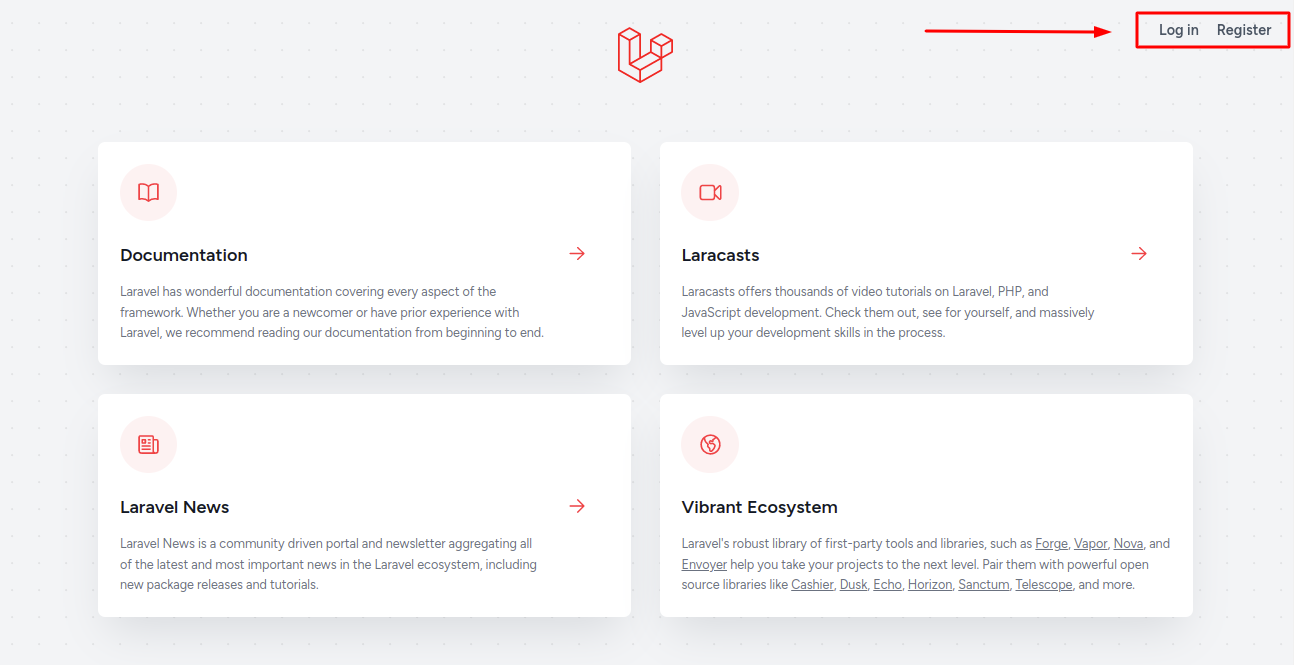
Now, You can check your home page you can notice two new menu links on the right corner of the page.

Now, Everything is done. Yes, Let’s check all the new pages one by one.
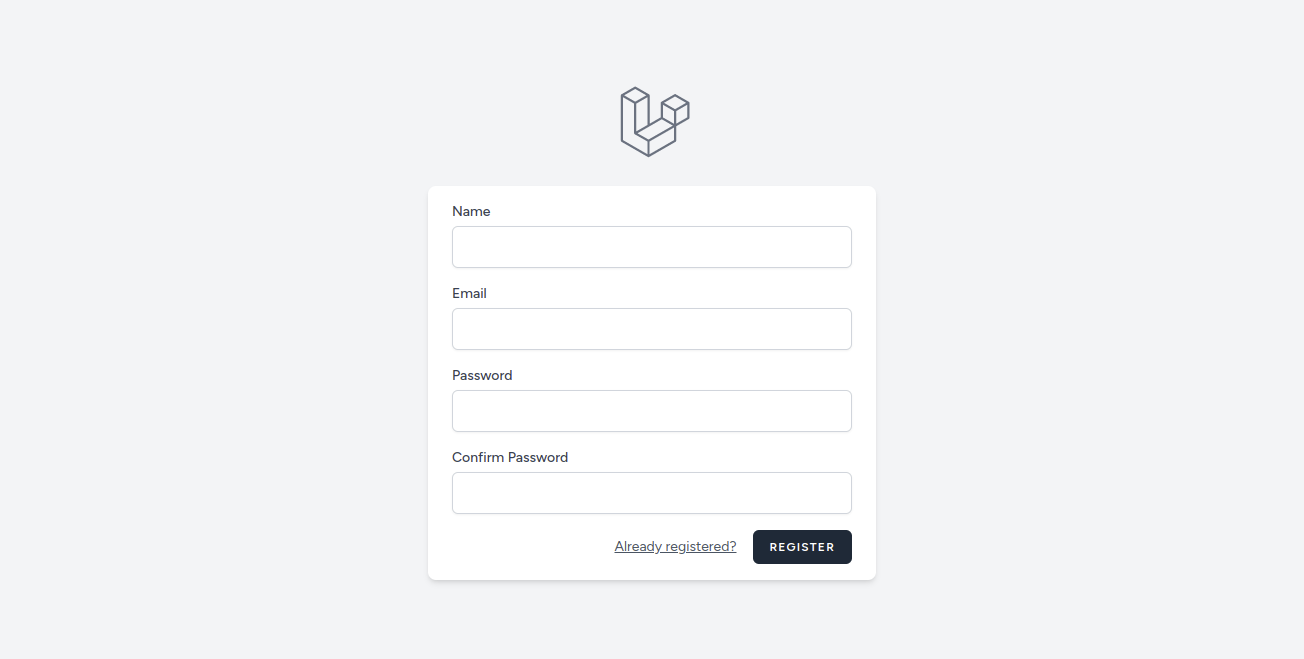
# User Registration

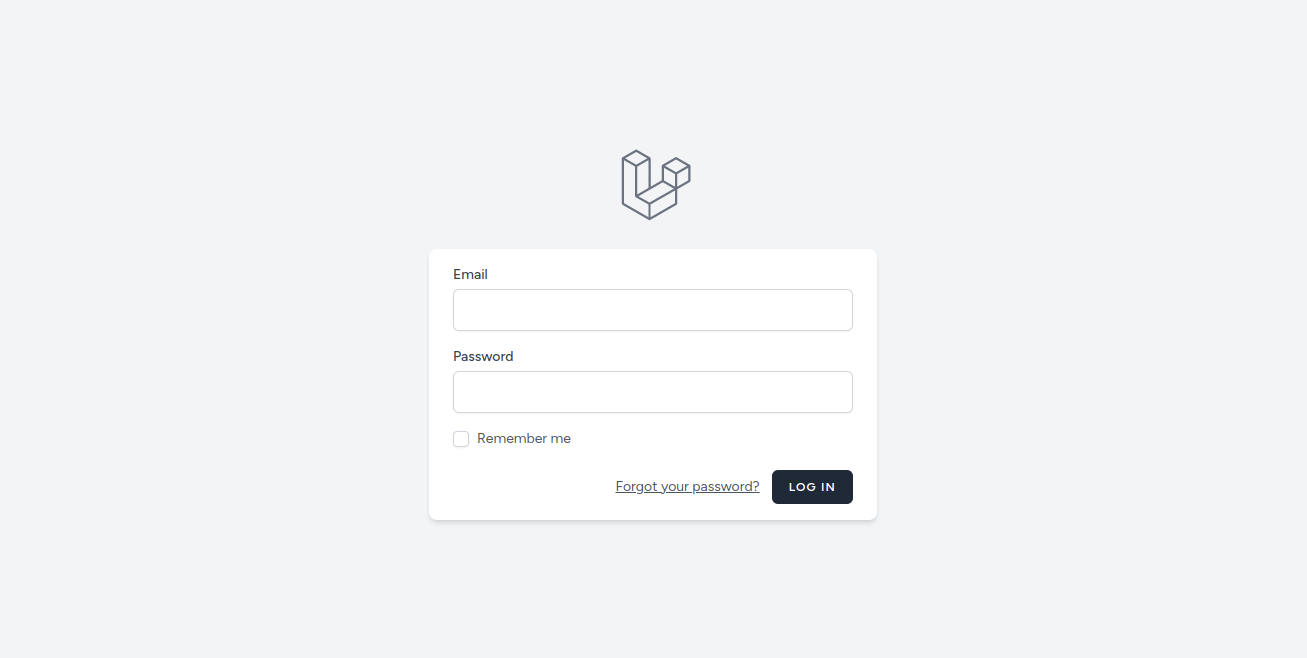
# Login Page

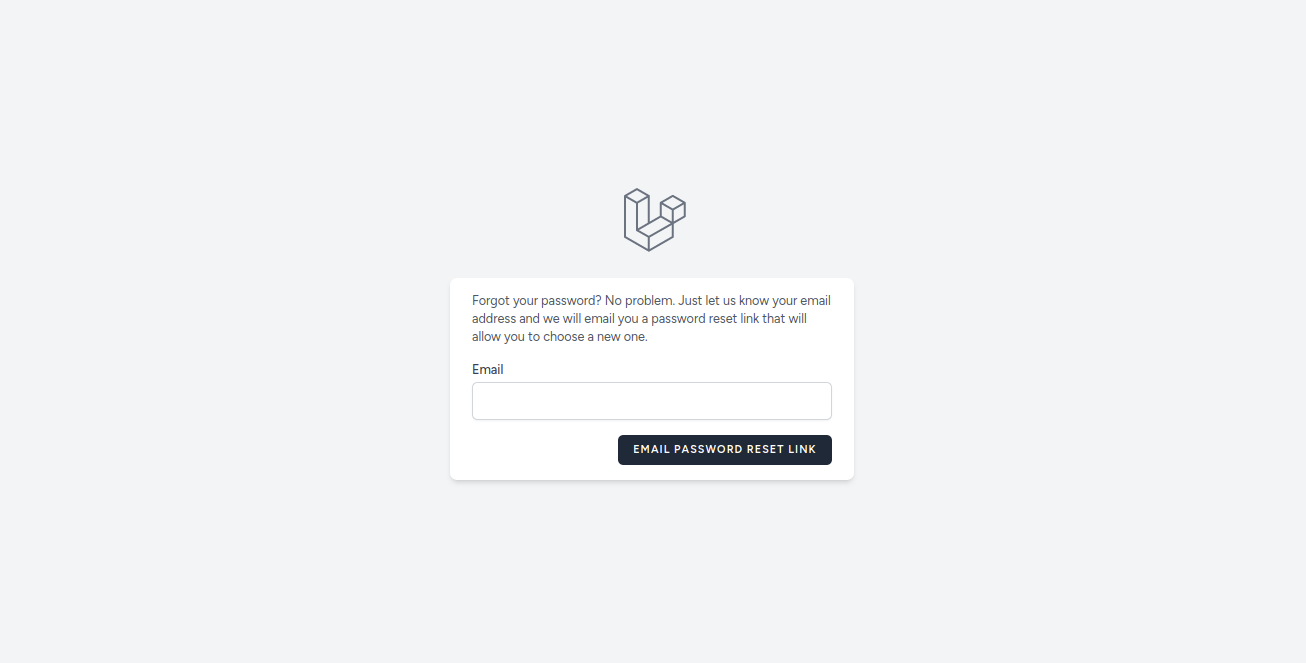
# Password Reset Page

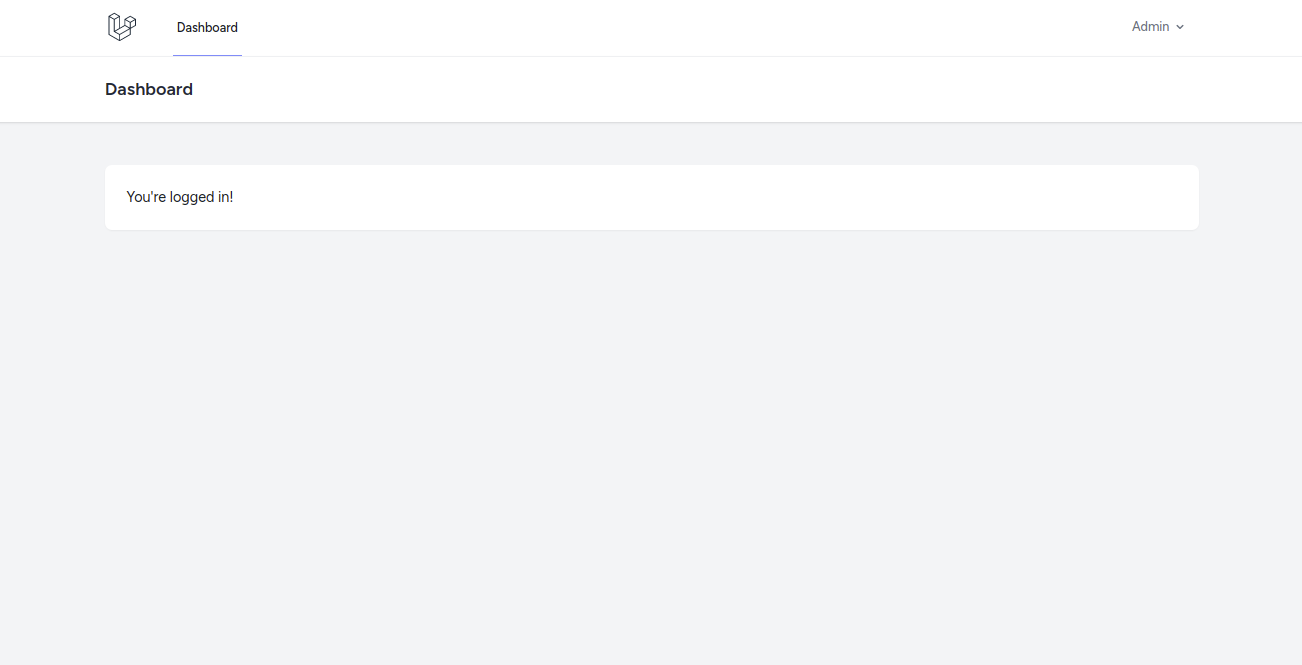
# User Dashboard

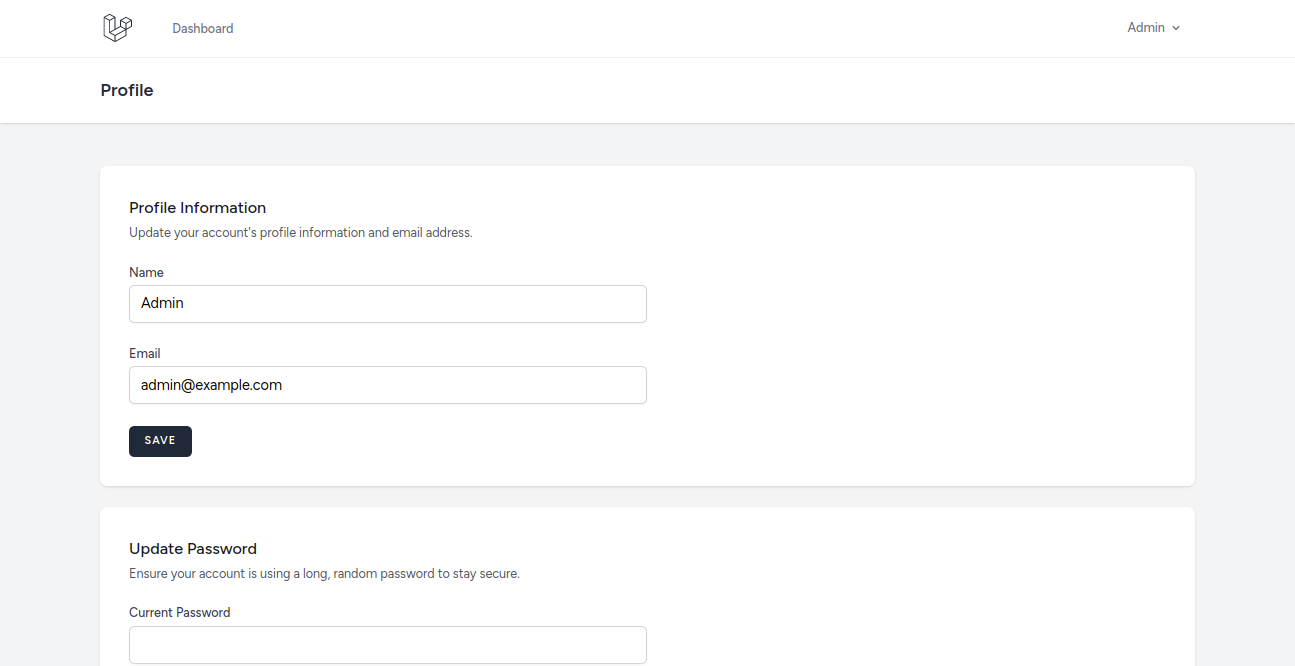
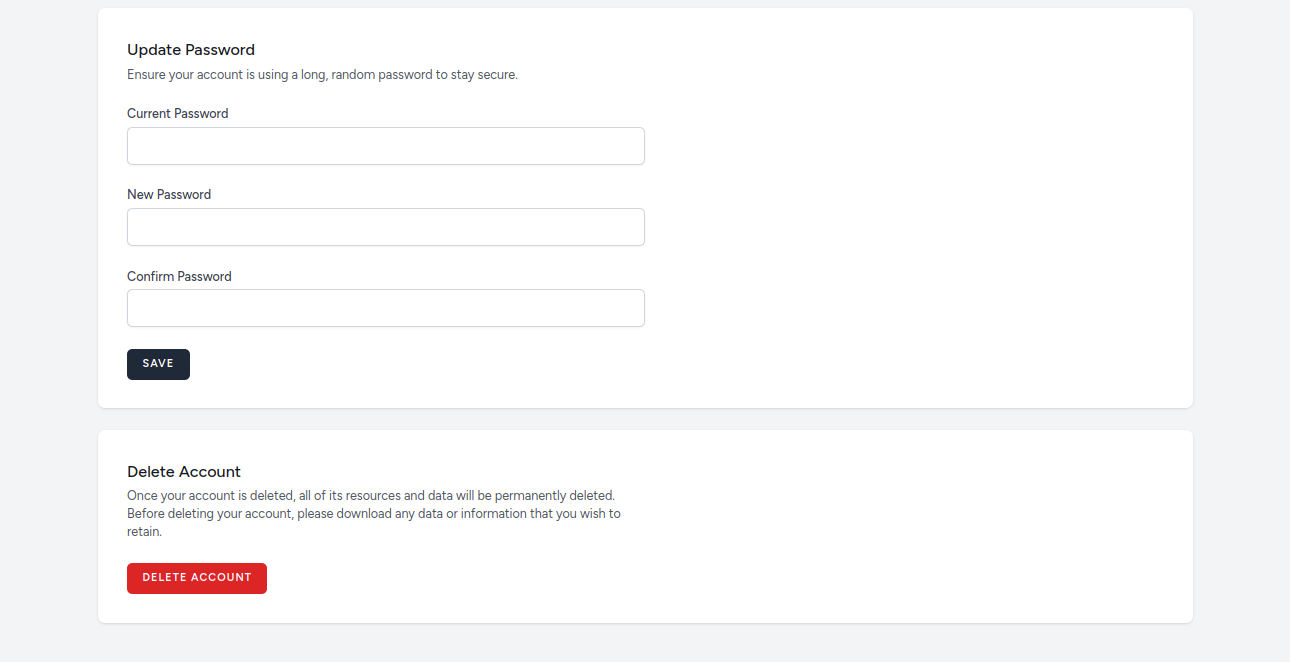
# Profile Page


# With React / Vue
So, When you install Breeze, you can choose between React or Vue as your front-end framework. The integration with Inertia.js allows you to build dynamic SPAs using server-side routing and controllers. This combination gives you the productivity of Laravel’s backend and the power of React or Vue on the front end. And, It uses Vite for fast compilation of your assets.
|
1 2 3 4 5 6 7 8 |
php artisan breeze:install vue # Or... php artisan breeze:install react npm install npm run dev |
Thank you for reading this tutorial. We hope you found it helpful. If you have any questions or encounter any issues, please feel free to leave a comment below.
Additionally, if you’re looking to hire Laravel developers, you can visit the Hire Laravel Developer page. This platform provides a pool of experienced Laravel developers who can help you with your project requirements and ensure the successful implementation of your ideas.
Furthermore, if you’re interested in enhancing the functionality of Bagisto, you can check out the Extensions page on the official Bagisto website. This page showcases a wide range of extensions that can be integrated into your Bagisto e-commerce platform to add new features, improve user experience, and optimize your online store’s performance.



Be the first to comment.