Here in this blog, we are going to see, how to create a package in bagisto v2.0
There are two ways to create a package.
- By using Bagisto Package Generator (Recommended)
- By manually setting up all files (Expert Level)
However, we are using the second method to design and develop the package. In this blog post, we are creating the “Blog” package as its directory structure as shown below.
Folder Structure:-
|
1 2 3 |
└── packages └── Webkul └── Blog |
Step:1 Create Composer file.
Inside the “Blog” directory, you need to create composer.json file and write the below code and make changes as per needs. Alternatively, you can execute the command
|
1 |
composer init |
then it will ask some questions regarding package generation answer them carefully.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{ "name": "bagisto/laravel-blog", "license": "MIT", "description": "Demo package creation", "authors": [ { "name": "Bagisto", } ], "require": {}, "autoload": { "psr-4": { "Webkul\\Blog\\": "src/" } }, "extra": { "laravel": { "providers": [ "Webkul\\Blog\\Providers\\BlogServiceProvider" ], "aliases": {} } }, "minimum-stability": "dev" } |
- Step:2 Create Folder named Providers.
Now we need to create a directory named providers and inside this directory need to create BlogServiceProvider.php file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php namespace Webkul\Blog\Providers; use Illuminate\Routing\Router; use Illuminate\Support\ServiceProvider; class BlogServiceProvider extends ServiceProvider { /** * Boot the services. * * @return void */ public function boot(Router $router){} /** * Register services. * * @return void */ public function register(){} } |
Step:3 Register the package.
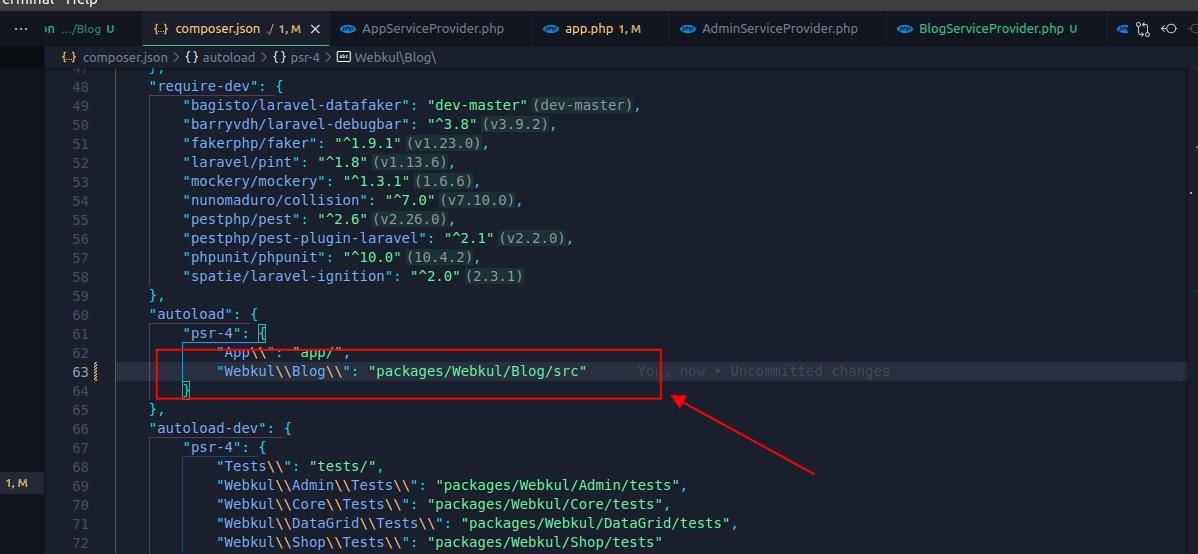
Now we need to register the packages in composer.json file inside autoload>psr-4, as you can see below how to register the package.

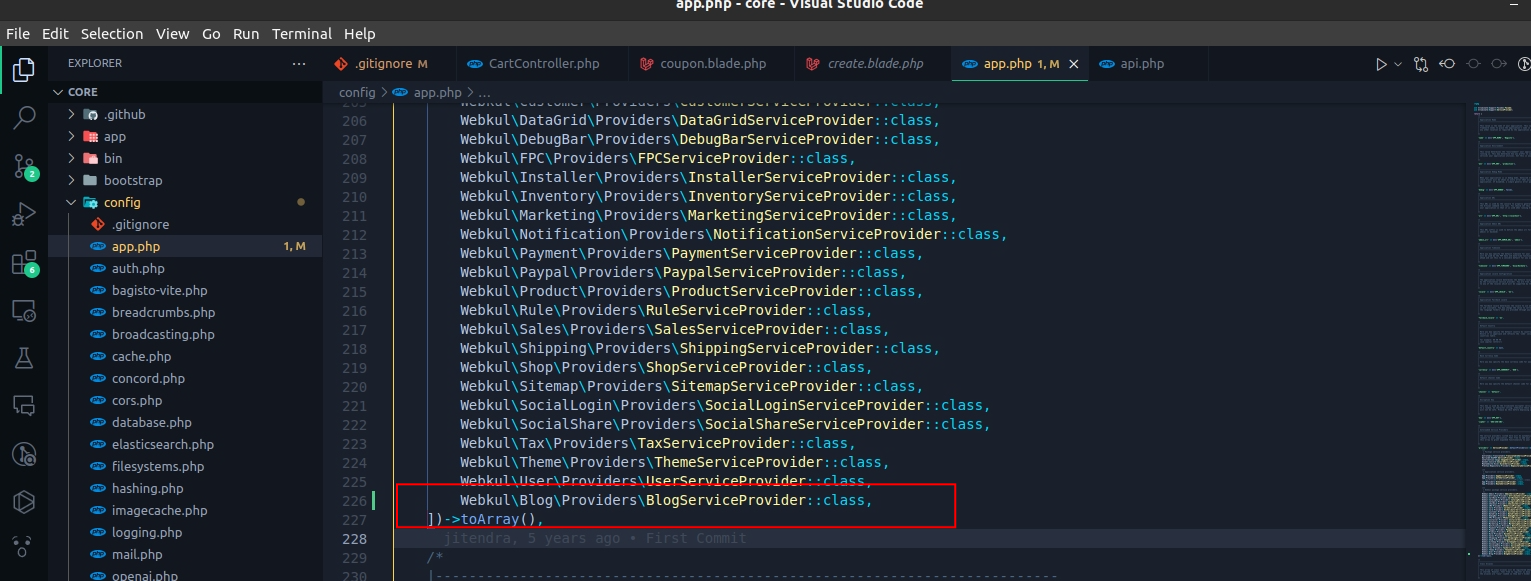
Now navigate the config/app.php file then update the providers key and add the Webkul\Blog\Providers\BlogServiceProvider::class at the end of the array.

Now we need to create routes, resources(views), models and controllers as per needs.
Step:4 Routes Registration.
Now we need to create the directory Routes inside the blog and file named web.php, make the routes in our case we are just demoing the how route registered.
Route file demo.
|
1 2 3 4 5 6 7 |
<?php use Illuminate\Support\Facades\Route; Route::get('admin/blog', function() { return 'routes registered'; }); ?> |
Registration in BlogServiceProvider.php file which is inside the Providers directory, in the boot method, need to register like the below code
|
1 2 3 4 5 6 7 8 9 |
/** * Bootstrap services. * * @return void */ public function boot(Router $router) { $this->loadRoutesFrom(__DIR__ . '/../Routes/web.php'); } |
Step:5 Resources(views) Registration.
Now we need to create the directory Resources inside the packages and register inside the boot method of BlogServiceProvider.php file with the help of loadViewsFrom method which takes only two arguments first one is path of the views and the second one is the namespace(alias) of the views.
|
1 2 3 4 5 6 7 8 9 10 |
/** * Bootstrap services. * * @return void */ public function boot(Router $router) { $this->loadRoutesFrom(__DIR__ . '/../Routes/web.php'); $this->loadViewsFrom(__DIR__ . '/../Resources/views', 'blog'); } |
if you want to create the models and controllers then you can generally create directories for it, for models and controllers create directories accordingly.
Now we need to register the component in BlogServiceProvider.php file and inside the boot method structure of the Packages are shown below.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
└── packages └── Webkul └── Blog └── Models └── Controllers └── Resources └── views └── components └── layouts └── index.blade.php └── Routes └── composer.json |
Now register the anonymous component inside the boot method in BlogServiceProvider.php file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/** * Bootstrap services. * * @return void */ public function boot(Router $router) { $this->loadRoutesFrom(__DIR__ . '/../Routes/web.php'); $this->loadViewsFrom(__DIR__ . '/../Resources/views', 'blog'); // import this blade facades // use Illuminate\Support\Facades\Blade; Blade::anonymousComponentPath(__DIR__ . '/../Resources/views/components', 'blog'); } |
if you want to design your own template then you have to create own page structure and design implementation alternatively you can use the default admin or shop package layouts
- For Shop template:-
|
1 2 3 4 5 6 |
<x-shop::layouts> <x-slot:title> // title of the page goes here </x-slot> // html content goes here </x-shop::layouts> |
2. For Admin template:-
|
1 2 3 4 5 6 |
<x-admin::layouts> <x-slot:title> // title of the page goes here </x-slot:title> // html content goes here </x-admin::layouts> |
Step:6 Configuration Vue and Tailwind Css.
Open the terminal into root directory of “Blog” packages and then execute the
|
1 |
npm init |
This will ask some questions regarding the package.json file generation answer it carefully, or you can copy the below demo and then execute the below command
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
{ "private": true, "scripts": { "dev": "vite", "build": "vite build" }, "devDependencies": { "autoprefixer": "^10.4.14", "axios": "^1.1.2", "laravel-vite-plugin": "^0.7.2", "postcss": "^8.4.23", "tailwindcss": "^3.3.2", "vite": "^4.0.0", "vue": "^3.2.47" }, "dependencies": { "@vee-validate/i18n": "^4.9.1", "@vee-validate/rules": "^4.9.1", "mitt": "^3.0.0", "vee-validate": "^4.9.1", "vue-flatpickr": "^2.3.0" } } |
Now run the below command.
|
1 |
npm install or npm i |
After the installation of the packages, it will generate the node_modules directory and package-lock.json file, create postcss.config.js , tailwind.config.js and vite.config.js file into the root directory of Blog packages.
in postcss.config.js file (For Post css configuration).
|
1 2 3 4 5 6 |
module.exports = { plugins: { tailwindcss: {}, autoprefixer: {}, }, } |
in tailwind.config.js file (For Tailwind configuration).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/** @type {import('tailwindcss').Config} */ module.exports = { content: ["./src/Resources/**/*.blade.php", "./src/Resources/**/*.js"], theme: { container: { center: true, screens: { 'xl': '1366px', }, padding: { DEFAULT: '16px', }, }, screens: { sm: '525px', xl: '1366', }, extend: { colors: { }, fontFamily: { inter: ['Inter'], } }, }, plugins: [], } |
in vite.config.js file (For Vite configuration).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
import { defineConfig, loadEnv } from "vite"; import laravel from "laravel-vite-plugin"; import path from "path"; export default defineConfig(({ mode }) => { const envDir = "../../../"; Object.assign(process.env, loadEnv(mode, envDir)); return { build: { emptyOutDir: true, }, envDir, server: { host: process.env.VITE_HOST || "localhost", port: process.env.VITE_PORT || 5173, }, plugins: [ laravel({ hotFile: "../../../public/blog-default-vite.hot", publicDirectory: "../../../public", buildDirectory: "themes/blog/default/build", input: [ "src/Resources/assets/css/app.css", "src/Resources/assets/js/app.js", ], refresh: true, }), ], experimental: { renderBuiltUrl(filename, { hostId, hostType, type }) { if (hostType === "css") { return path.basename(filename); } }, }, }; }); |
Once you’ve integrated your package into a Laravel project, seamlessly incorporating it into the framework involves creating essential components such as routes, views, models, and controllers, begin by defining routes in the web.php file, ensuring clear navigation and linking to your package’s functionality.
Design views to provide an intuitive and engaging user interface, enhancing the user experience. Models play a crucial role in managing data, so establish eloquent models tailored to your package’s data structure. Controllers act as intermediaries, handling user requests and orchestrating interactions between models and views.
By following Laravel conventions, you can effortlessly utilize your package as an integral part of your Laravel application, harnessing its features with the same ease and familiarity as other Laravel components. This streamlined integration enhances code maintainability and facilitates a cohesive development experience.
Let us know your thoughts in the comments below. If you’re looking to build something amazing with Laravel, why not consider hiring laravel developers who can bring your vision to life?
You can also check out our Bagisto Extensions.



Be the first to comment.