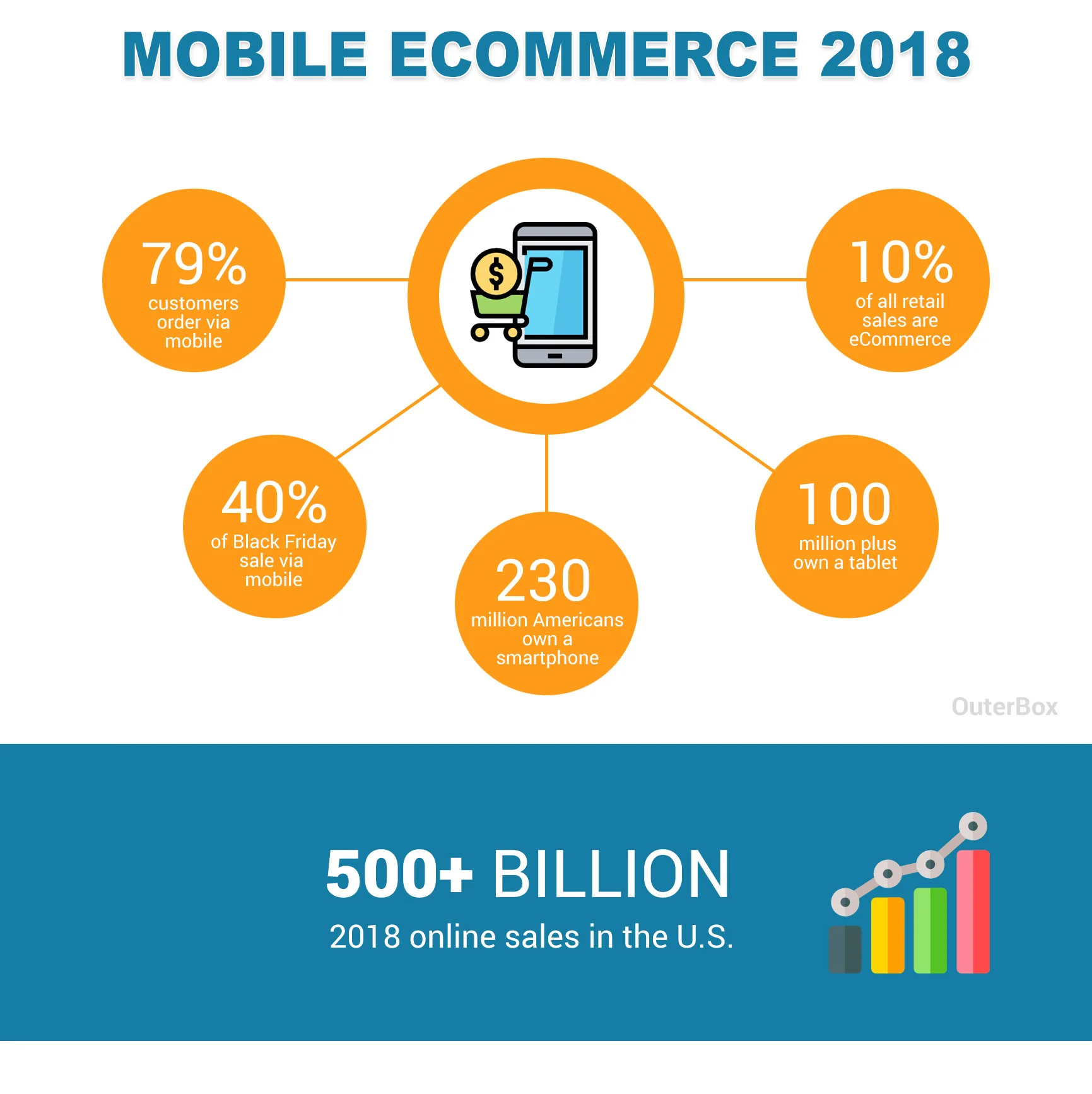
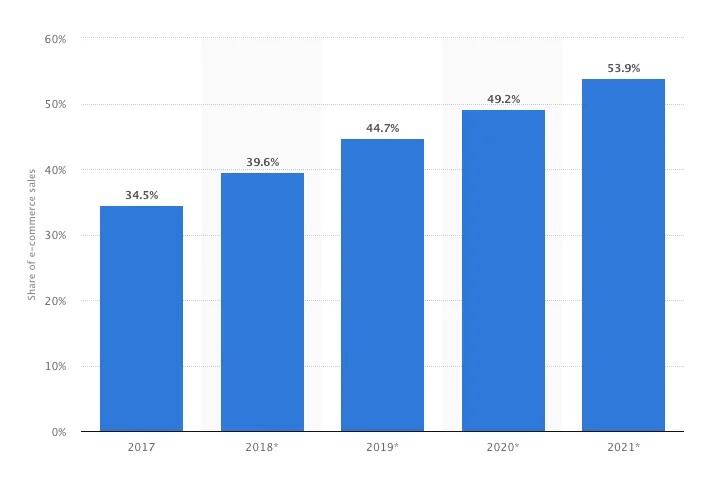
As we know that mobile app becomes a very important tool for e-commerce. So here will discuss some important factor when your business required PWA and When your business required a native app.
App Development and Early Launch
Let’s compare the difference between making Native App and PWA
Native App
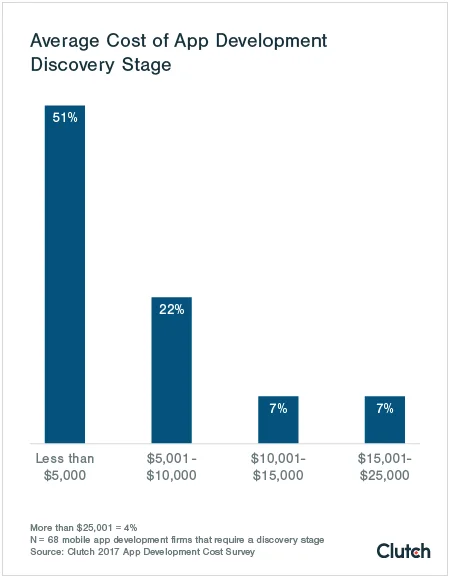
For creating a native app for both Android and iOS required two teams for each. As such it takes a high-cost and long time to develop and make sure that functionality will be the same in both apps. The average cost of Native App development is $5001-$10000 as per Clutch App development Cost Survey 2017
Once it will be created, it required store approval for launch on the store like Google’s Play store and Apple’s App Store.

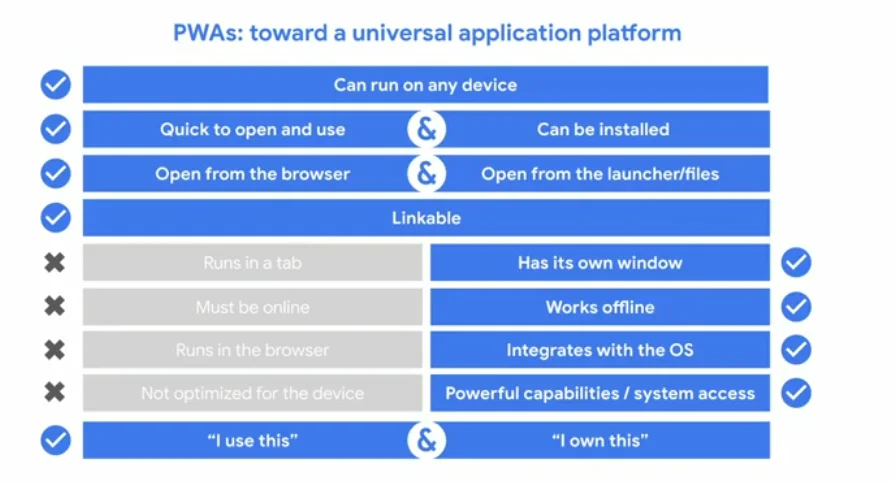
PWA
For PWA, just a web development team is the need of the hour. PWA will help you to avoid to deal with app approval on the store. It is can be easily saved on the home screen and launched just like a native application.
Installation
How Native App and PWA are accessed by the end user
Native App
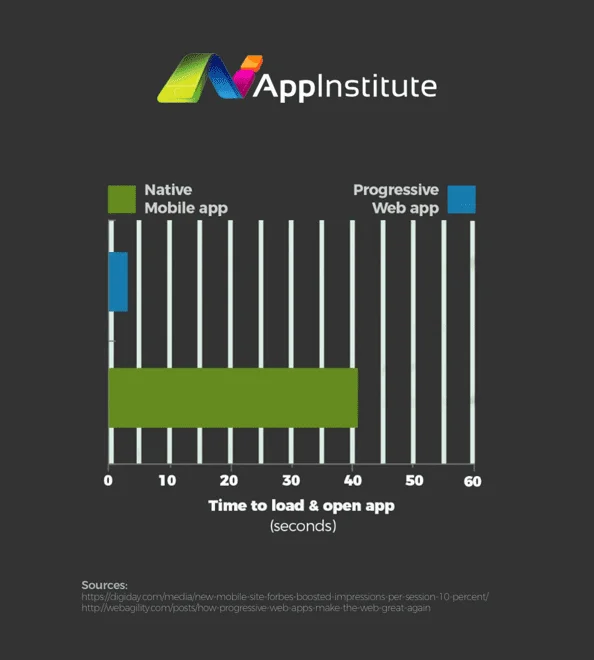
Find your app among the bunch of application on your respective app store. Download and install it(wait patiently if the app is too big), then you can use it. It takes lots of time to open.
PWA
Find your PWA website on Google, Open it and click on “Add to home screen“. You are ready to use your PWA. It is open within a few second.

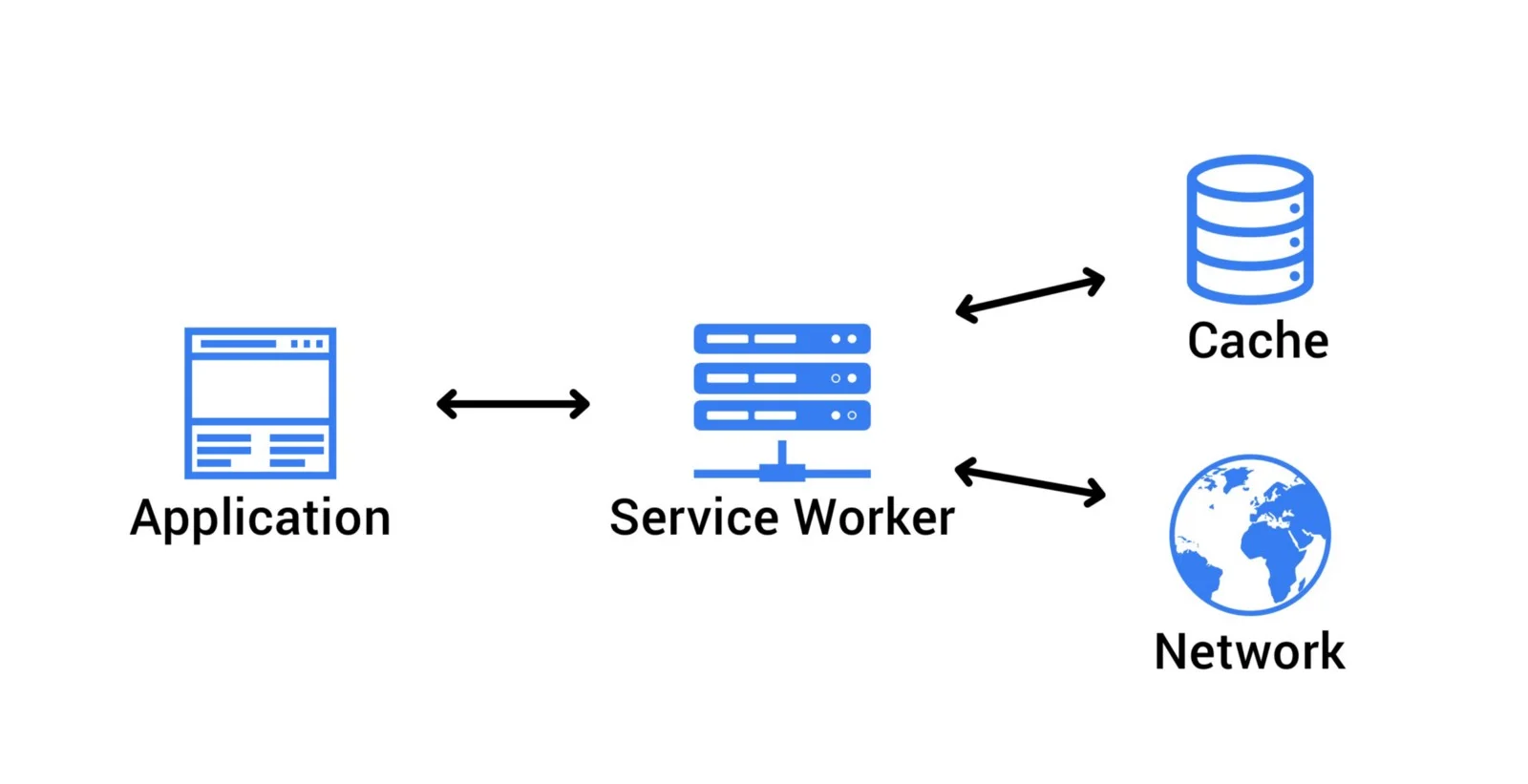
Offline Usage
Offline mode is one of the main features of the mobile application.
Native App
Here, the user can use all functionality which is managed by the cache when the connection was there.
PWA
PWA user can also make use of this function once the PWA pages are cached by the service worker. However, PWA is little slower comparing to the native app in offline mode.
Storage
Memory storage of the user’s device is the most important resource so before installing this app, the user will think about how much storage it required.
Native App
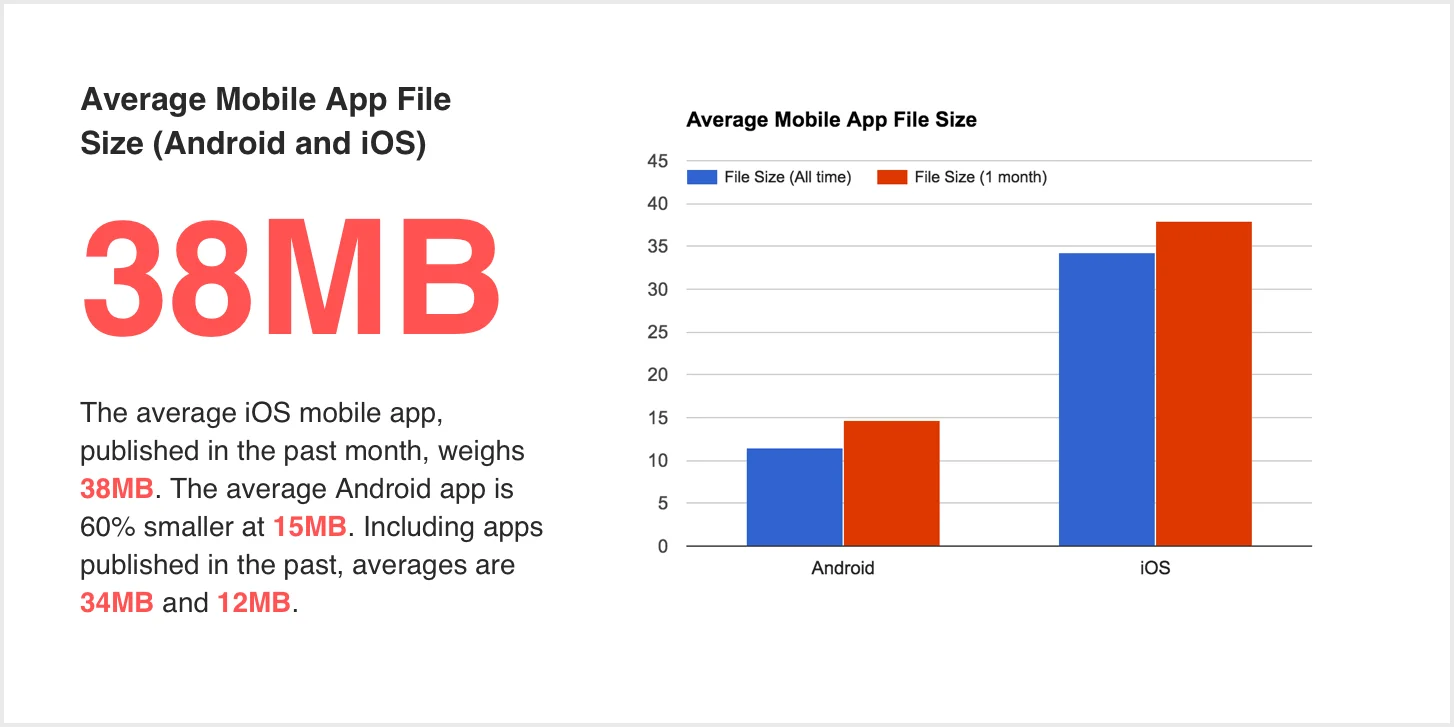
An average, for downloading Android App required about 15MB and other hands iOS App required about 38MB or so. As here I am not talking about gaming apps (exceptional).

PWA
PWA doesn’t require more space on your device. It is still a web, it does not need to download an APK file which is more than 40MB approx.
Access to the Device
Accessing all feature of devices is also a major part while dealing with mobile applications.
Native App
Native App gets access to the mostly all feature of mobile devices like camera, GPS, Bluetooth, microphone, etc depend on the app.
PWA
There is restricted access to device hardware functionality. For Android user, PWA does not support the feature which is not maintained by the HTML5, similar condition for the iOS user.

Updates
For the business owner, if they want more and more traffic on their app, it should be remain updated with new features and tech stack for a smooth experience.
Native App
To update your native application, it takes time and cost as most of the apps require wifi connection else it will take lots of data.
PWA
PWA doesn’t take so much effort to maintain it. As it is still a web so the user doesn’t need to update anything from their mobile device.
Security
Security and privacy are the main factors as everyone wants their personal data to be secured on the mobile application.
Native App
From the security point of view, Native App is much better then PWA. Native App uses multi-factor Authentication functionality to secure their App. It also uses a certificate pinning which prevents certain kinds of attack.
And also since these apps are listed on Apple’s app store or Google’s play store so they have been authorized by Apple and Google first.
PWA
As PWA don’t have any such kind of security solutions they are still on HTTPS which allows the browser to maintain some level of server encryption.
To conclude, PWA is not a replacement for native apps however, it presents a cost-effective solution to make use of certain functionalities. But for an application which requires hardware usage, should be OS specific, proper memory management etc, a native application should be a go-to solution.
Hope the small case study is helpful and you can make a better choice among PWA or Native App for your eCommerce business. If you have any issue feel free to raise a ticket at https://bagisto.uvdesk.com/en/










3 comments
Thank you for the appreciation
Team Bagisto