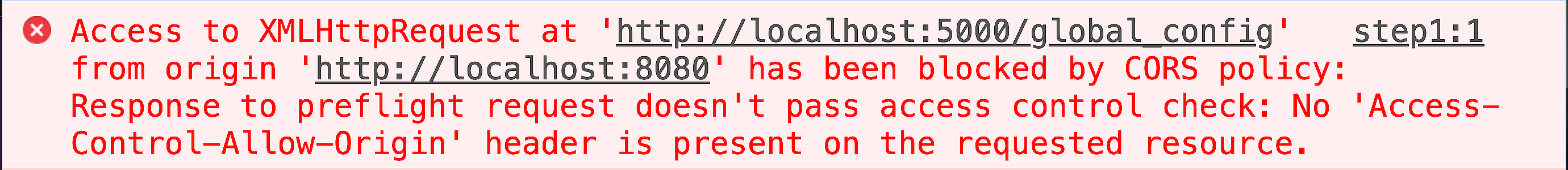
Today we are going to discuss “How we can fix the CORS issue in Bagisto” . This issue is very commonly faced by Developer as you can see below

Before we move further we have to know
What is CORS
It`s an HTTP-header based mechanism that allows a server to resource sharing from one origin to another origin. In this browsers make a “preflight” request to the server hosting the cross-origin resource, in order to check that the server will permit the actual request.
Why CORS Error Occur
Whenever a website tries to make a cross-origin request, the browser will add CORS headers to the request. The server will return a response with some of these CORS headers to allow or block the request:
Note: For security reasons, browsers restrict cross-origin HTTP requests initiated from scripts.
There are two ways to Resolve the above issue
1. By Defining the Meta Tag in the Master file
For this we have to Define following tag in the Master file of current Theme
<meta http-equiv=”Access-Control-Allow-Origin” content=”*” />
2. When hitting AJAX request
We have to define header in ” Access-Control-Allow-Origin: ‘*’ ”
That’s all for Fixing the issue.
You can also checkout our Extensions and also can hire laravel developer for custom services



Be the first to comment.